在前端布局时,经常会遇到一行标题或多行文本溢出时省略号显示,下面就教大家如何实行css代码的实现单行或多行溢出略号详细方法
css单行溢出省略号
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;

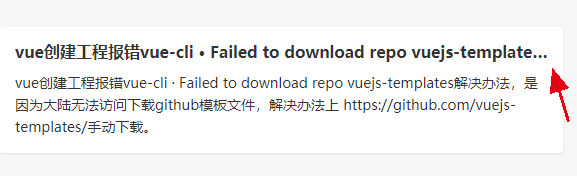
css多行行溢出省略号
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;

在前端布局时,经常会遇到一行标题或多行文本溢出时省略号显示,下面就教大家如何实行css代码的实现单行或多行溢出略号详细方法
css单行溢出省略号
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;

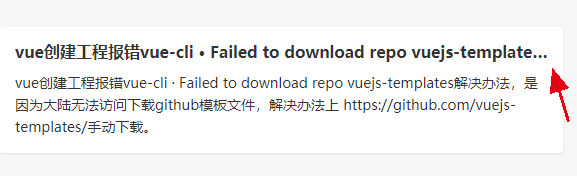
css多行行溢出省略号
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;



