ColorUI是一个Css类的UI组件库!不是一个Js框架。相比于同类小程序组件库,ColorUI更注重于视觉交互!

UI效果视觉上看着在众多框架中脱颖而出,虽然是好几年前的框架,但依然是非常好用的UI css框架。
首先,单从小程序UI的方面来讲,能与ColorUI比肩的框架着实是没几个了,它好在哪?
其一:组件精美,可以说每一个都制作精良,作者很用心,UI功底很扎实。
其二:封装性特别特别的好,每一个单独的class选择器,都是一个封装极好的css小组件,我们可以灵活的组装与变幻,下边我会详细讲一下它的css封装。
其三:感受到了作者的过人之处,迄今为止用过了好多UI框架。webUI框架,webAppUI框架以及小程序UI框架都有所尝试,这些框架所提供的组件的代码,相对而言都不是那么称心如意,因为有时候想在它们提供的组件上做一些微调,样式经常会被我搞得乱七八糟,但是colorUI就不一样,它的组件代码具有良好的兼容性,扩展性,我们可以在它的基础上进行灵活的修改。
那么在我们小程序中如何使用和引用colorUI呢?
在线小程序演示:

下载colorui
GitHub地址:https://github.com/weilanwl/ColorUI/
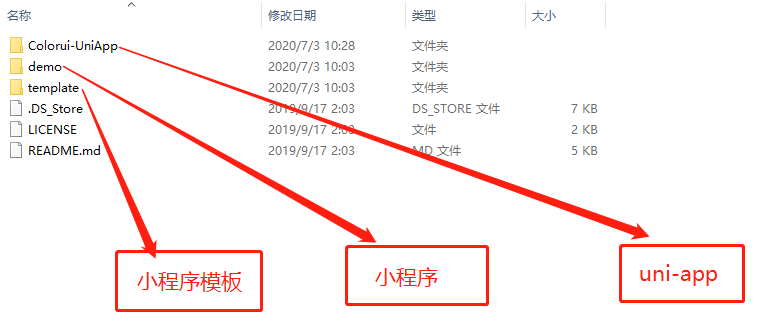
下载下来解压我们会得到如下文件

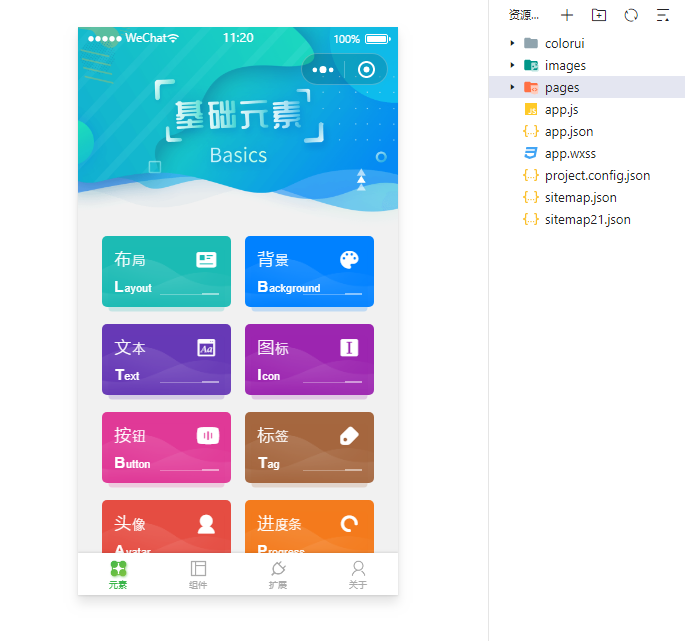
我们把demo文件夹导入到我们的微信开发者工具中

template文件夹是一个使用colorUI的(相当于)新建小程序里边可以直接使用colorUI,如果你是自己创建的项目,将我们demo中的colorui文件夹复制到项目中,跟pages同级

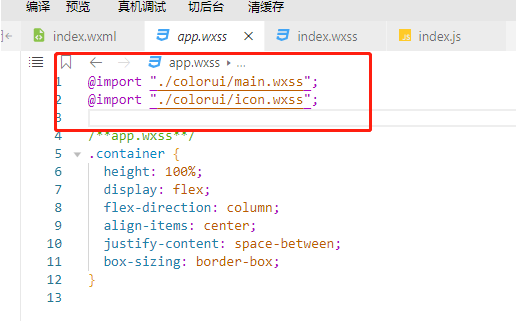
然后在app.wxss导入

这样我们就可以使用colorui了


