在使用阿里iconfont非常方法,用以下载tff字体库和对应的css,但是在微信小程序或uniapp时,不允许使用本地字体库,只能使用带https的在线字段,但这样经常遇到网速问题字体延时显示问题,不得想到把ttf字体转成base64编码后使用。
在线转换地址:https://transfonter.org/
使用ttf文件转换base64
如果你在阿里矢量库下载了字体图标在项目引入无法显示时,可以把图标转成base64
如果你在阿里矢量库下载了字体图标不想以文件的形式使用,可以把图标转成base64
推荐在小程序/uniapp/移动端项目中使用
步骤简要
在阿里矢量库下载好字体图标,准备好ttf文件
打开在线转换地址
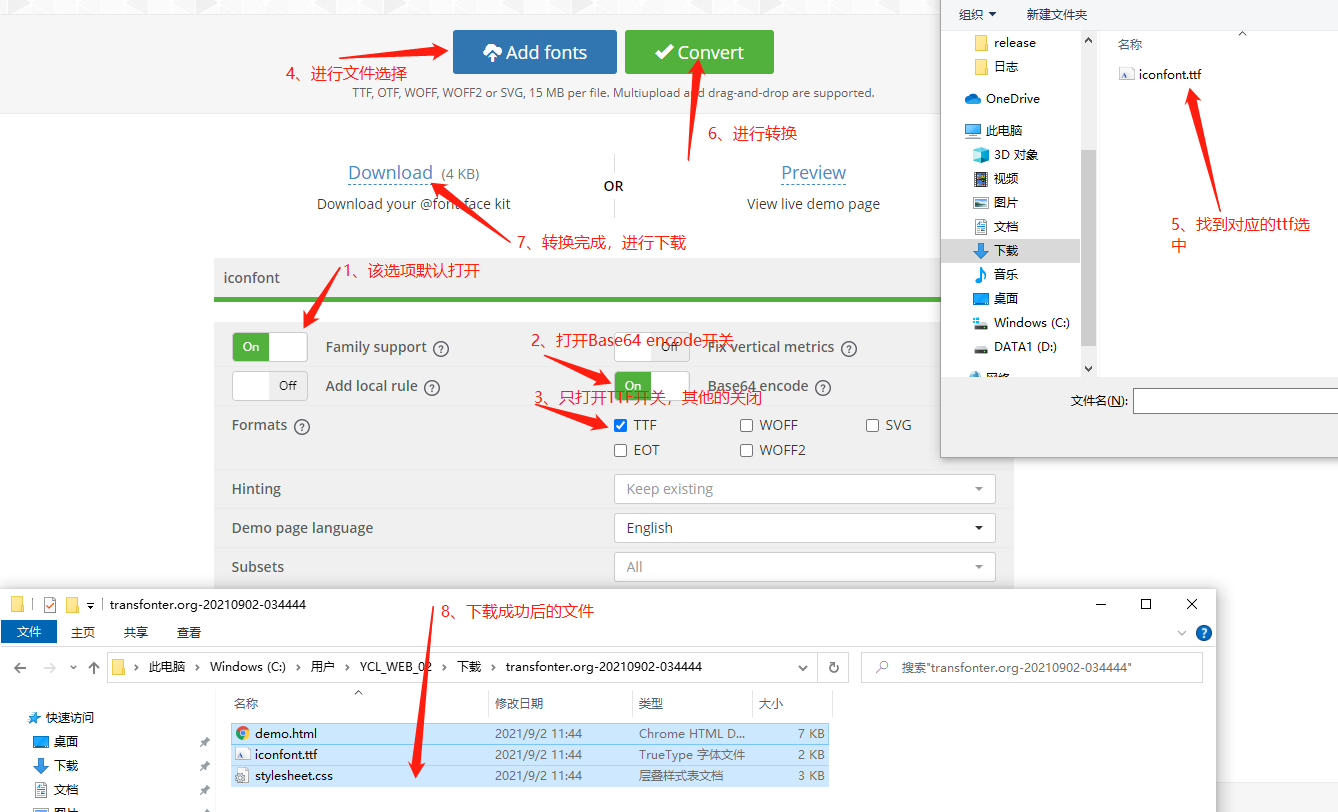
上传ttf文件,选择好相应的配置进行转换
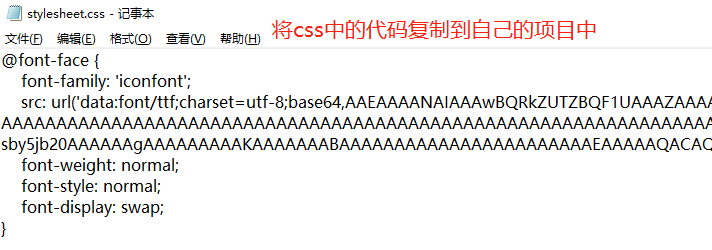
下载转换好的文件,找到staylesheet.css文件中的base64代码
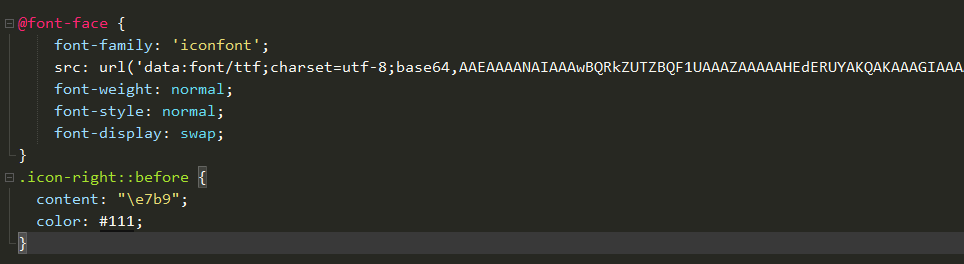
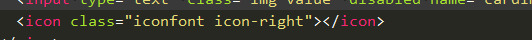
在项目中使用
步骤图解

9、拷贝代码