公司各种需求又来了,el-table点击让选中的行变色办法直接看下面文吧,一看就懂就不在说需求了,此时我觉得我的表情包是【我就像是一个小朋友站在路标下满头的问号】亲测管用,希望可以帮助到大家
@selection-change="selected" 复选框被选中的触发事件
@row-click="rowClickEv" 某一行被点击行触发事件
:row-style="isRed" 行的 style 的回调方法,也可以使用一个固定的 Object 为所有
行设置一样的 Style。
第一种选中复选框表格变色
效果图:

<template>
<div id="">
<el-table
:data="tableData"
style="width: 100%"
:row-style="isRed"
@selection-change="selected"
>
<el-table-column type="index" label="序号" width="80"> </el-table-column>
<el-table-column type="selection" width="50"> </el-table-column>
<el-table-column prop="date" label="日期" width="220"> </el-table-column>
<el-table-column prop="name" label="姓名" width="120"> </el-table-column>
<el-table-column prop="address" label="年龄" width="240">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "",
data() {
return {
selectedArrData: [], // 把选择到的当前行的id存到数组中
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
id: "1",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
id: "2",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
id: "3",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
id: "4",
},
],
};
},
methods: {
// 复选框被选中的事件
selected(row) {
// console.log(row);//点击的那行数据
this.selectedArrData = row;
},
isRed({ row }) {
const checkIdList = this.selectedArrData.map((item) => item.id);
if (checkIdList.includes(row.id)) {
return {
backgroundColor: "#DE6",
color: "red",
};
}
},
},
};
</script>
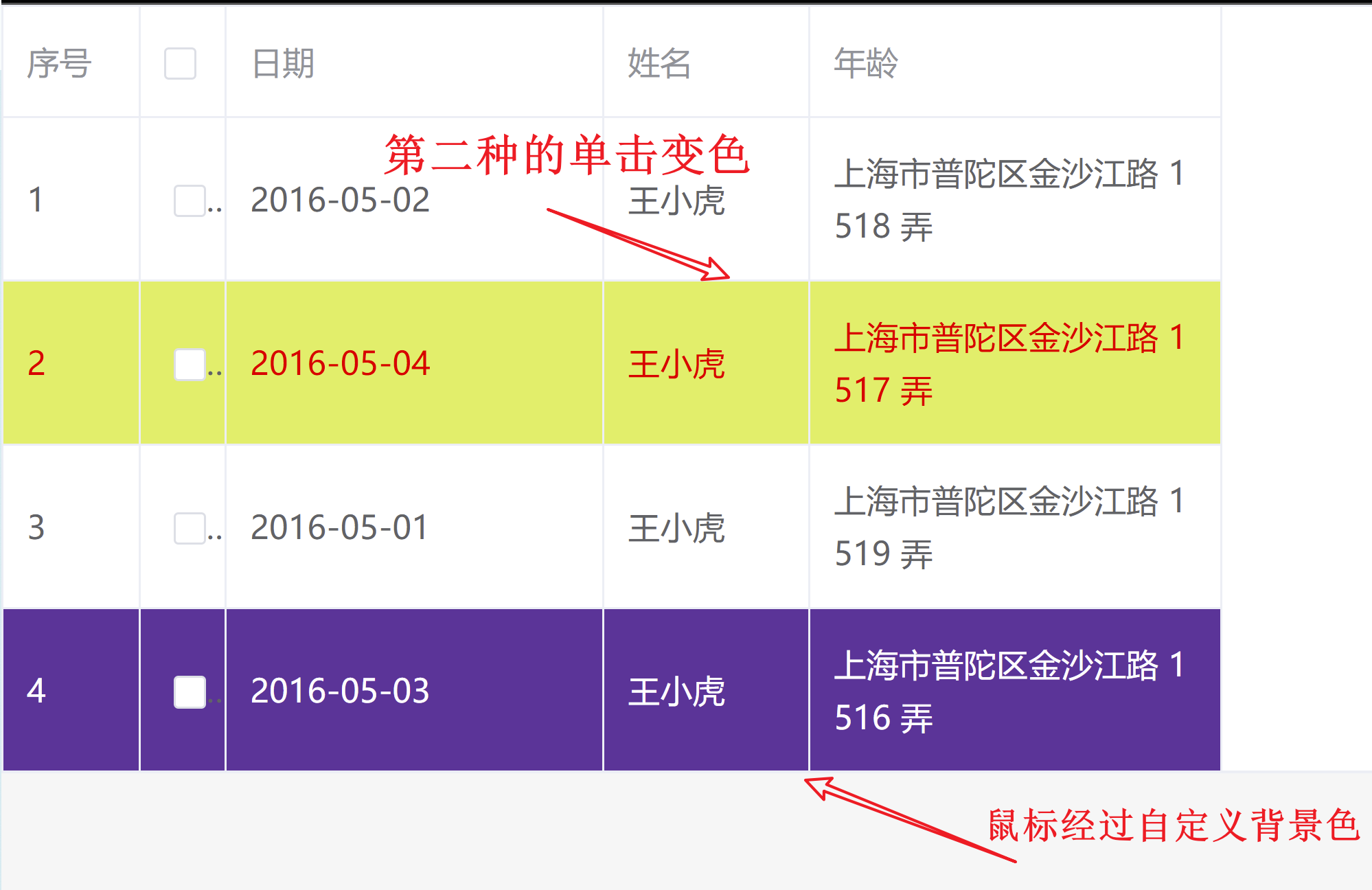
第二种 点击行 表格变色 + 鼠标经过无hover效果
效果图:

<template>
<div id="">
<el-table
:data="tableData"
style="width: 100%"
:row-style="isRed"
@row-click="rowClickEv"
border
>
<el-table-column type="index" label="序号" width="80"> </el-table-column>
<el-table-column type="selection" width="50"> </el-table-column>
<el-table-column prop="date" label="日期" width="220"> </el-table-column>
<el-table-column prop="name" label="姓名" width="120"> </el-table-column>
<el-table-column prop="address" label="年龄" width="240">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "",
data() {
return {
selectedArrData: [], // 把选择到的当前行的id存到数组中
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
id: "1",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
id: "2",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
id: "3",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
id: "4",
},
],
};
},
methods: {
// 某一行被点击行触发事件,默认形参代表一整行数据
rowClickEv(row) {
// console.log(row);//点击的那行数据默认是对象{__ob__: Observer},将其转数组
this.selectedArrData = [row];
},
isRed({ row }) {
const checkIdList = this.selectedArrData.map((item) => item.id);
if (checkIdList.includes(row.id)) {
return {
backgroundColor: "#DE6",
color: "red",
};
}
},
},
};
</script>
<style lang="scss" scoped>
// 修改鼠标经过表格的颜色
/deep/ .el-table tbody tr:hover > td {
// background-color: rebeccapurple !important;
// color: #ffffff;
// 可以选择隐藏
background-color: transparent !important;
}
</style>
第三种 鼠标经过自定义hover颜色效果
效果图:

第四种 点击某一事件表格背景色 变化
效果图:

<template>
<div id="">
<el-table
:data="tableData"
style="width: 100%"
:row-style="isRed"
border
>
<!--
@selection-change="selected" 复选框被选中的触发事件
@row-click="rowClickEv" 某一行被点击行触发事件
:row-style="isRed" 行的 style 的回调方法,也可以使用一个固定的 Object 为所有
行设置一样的 Style。
-->
<el-table-column type="index" label="序号" width="80"> </el-table-column>
<el-table-column type="selection" width="50"> </el-table-column>
<el-table-column prop="date" label="日期" width="220"> </el-table-column>
<el-table-column prop="name" label="姓名" width="120"> </el-table-column>
<el-table-column prop="address" label="年龄" width="240">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<!--(scope.$index, scope.row) 下标和行 -->
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)"
>编辑</el-button
>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "",
data() {
return {
selectedArrData: [], // 把选择到的当前行的id存到数组中
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
id: "1",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
id: "2",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
id: "3",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
id: "4",
},
],
};
},
methods: {
// 编辑事件
handleEdit(index,row) {
this.selectedArrData = [row];
},
// 操作表格变色
isRed({ row }) {
const checkIdList = this.selectedArrData.map((item) => item.id);
if (checkIdList.includes(row.id)) {
return {
backgroundColor: "#DE6",
color: "red",
};
}
},
},
};
</script>
<style lang="scss" scoped>
// 修改鼠标经过表格的颜色
/deep/ .el-table tbody tr:hover > td {
// background-color: rebeccapurple !important;
// color: #ffffff;
// 可以选择隐藏
background-color: transparent !important;
}
</style>
,可点击上面演示按钮看HTML页面效果,有需要可直接下载或开通SVIP终生会员全站免费下载。 

