微信小程序在wxss里是不允许设置本地图片背景的,那么如何设置背景图片 如何全屏显示 导航、标题配置图片背景。
问题描述
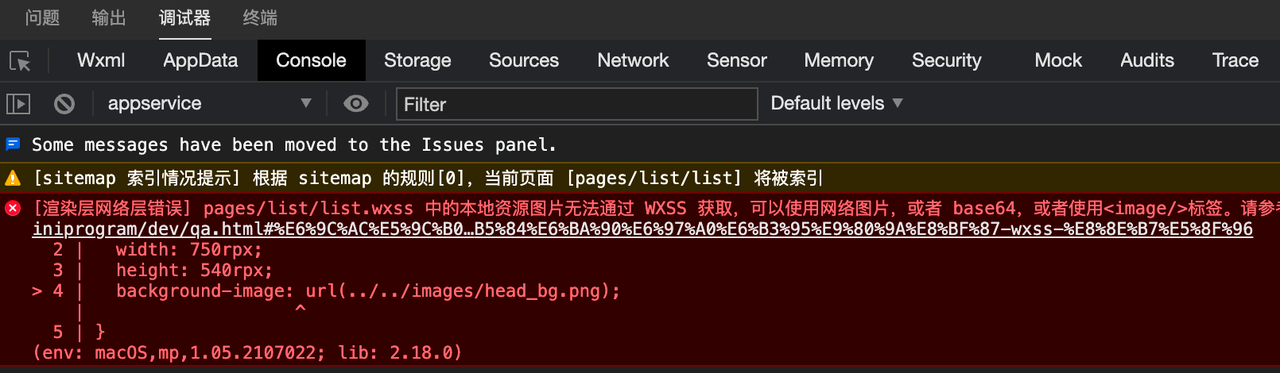
在微信小程序当我们使用本地图片作为背景图片的时候我们会参与以下问题。
代码:
.bg{
width: 750rpx;
height: 540rpx;
background-image: url(../../images/head_bg.png);
}
在页面使用这个样式的时候小程序会报错。

解决方案
小程序背景图片无法直接使用本地图片。有4种解决方案:
使用image组件,在布局下面盖上一层图片。缺点:布局结构可读性不高。
将图片通过在线转化网站,转化成base64格式。缺点:base64内容太长了,影响样式代码阅读。
直接通过行内样式解决。缺点:代码看上去不够优雅。(最简单)
直接使用网络图片。缺点:需要放到服务器上。(最灵活)
建议使用第4种方法解决,虽然首次操作会有点麻烦,但是这样可以增加灵活度后续可以不发版本直接替换远程图片。
如果是公司都有服务器放一下就好了。但是我们是独立开发,服务器怎么办解决?别忘了,其实我们可以将图片放在云开发的云存储里面会自动生成在线图片链接。
放在云存储上
-
进入云开发控制台

-
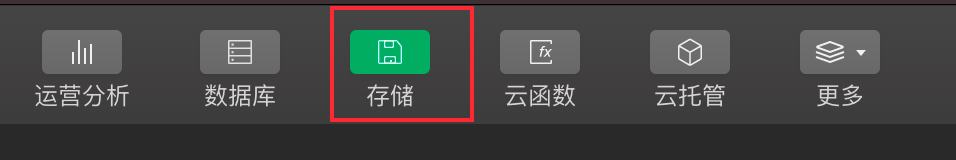
进入云存储空间

-
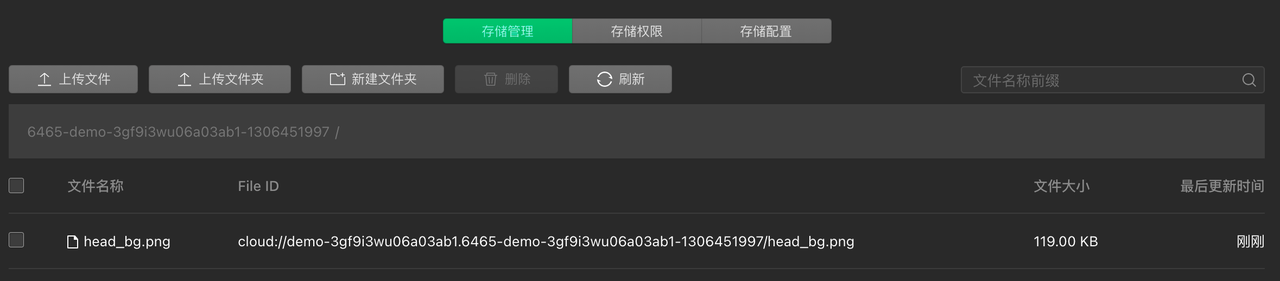
拖拽图片到云存储空间,不勾选任何配置,点击确定即可上传成功了

-
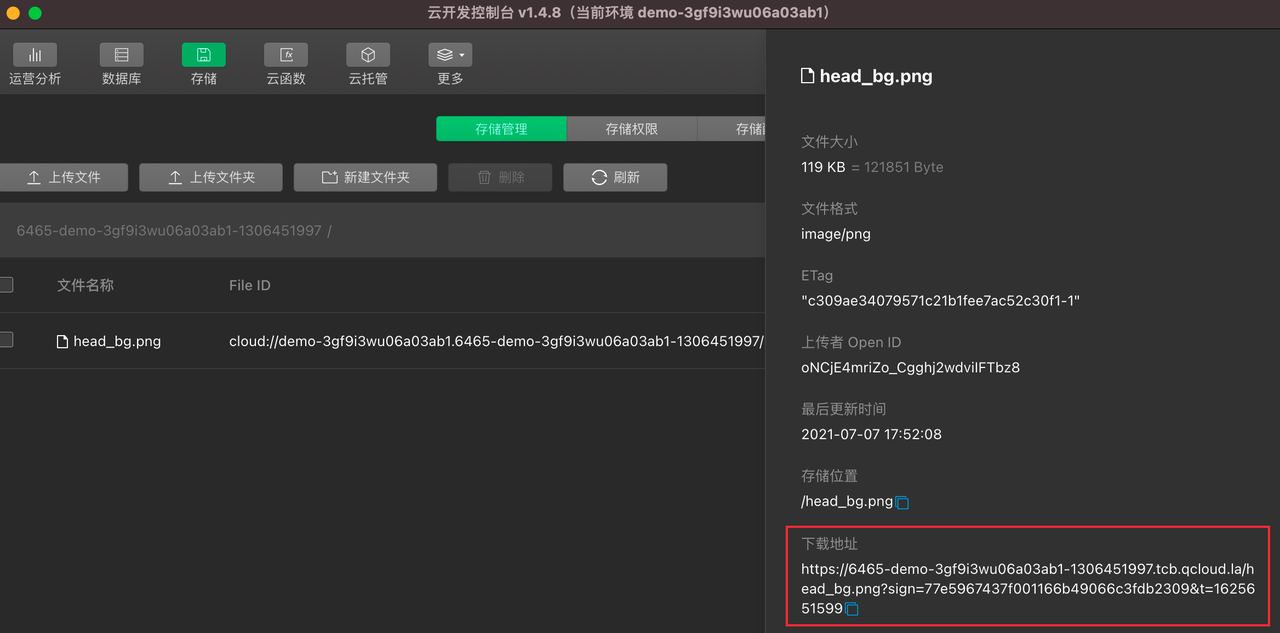
点击文件名称,复制文件地址

CSS代码:
.head-bg{
width: 750rpx;
height: 540rpx;
background-image: url('https://xxxxxxxxxx.tcb.qcloud.la/head_bg.png');
background-size: 100% 100%;
}
WXML代码
<view> <!-- 头部 --> <view class="head-bg" > <!-- 省略无关代码 --> </view> </view>
行内样式
当然如果实际业务需求没有替换图片的需求也可以使用第3个方案,这个是最省事的方案。代码如下:
<view> <!-- 头部 --> <view style="background-image: url(../../../../images/head_bg.png);background-size: 100% 100%;" > <!-- 省略无关代码 --> </view> </view>
Base64编码格式
第2个方案,Base64编码格式,先将图片转化成base64编码。点击传送到base64图片在线转换工具
background-image:url('base64编码')
用内容覆盖图片
第1个方案,用内容覆盖图片

wxml代码
<view>
<image src="/static/images/my_bg.png" class="my_bg"></image>
<view class="txtbox">
<text class="companyNameClass textClass">{{qymc}}</text>
<text class="companyShClass textClass">{{qysh}}</text>
</view>
</view>
wxss代码
.my_bg {
width: 100%;
height: 330rpx;
position: relative;
}
.txtbox{position: absolute;top:0rpx;left: 0;right: 0;z-index: 9;}


