在微信小程序开发时,微信小程序父组件和自定义组件properties属性传值并修改。直接用properties可传参数,但不能直接在组件中修改properties,修改后父组件页面上的值是不变的,需要用triggerEvent触发父页面上页面修改父页面的值。
原因:因为自己想了解组件中properties里面的值如何获取到而记录这篇文章
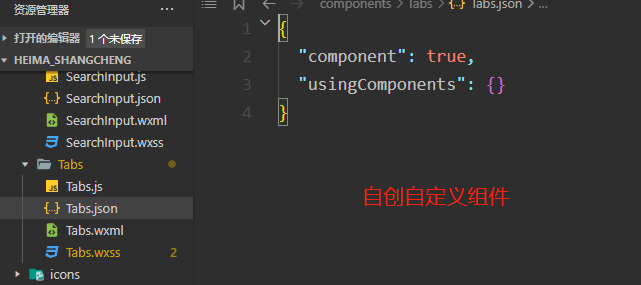
一、自创自定义组件,在json文件夹写上“component”:true

四、用observers监听properties的属性值(重点)
observers:{
'tabs': function(val){
console.log(val)
}
}
打印的结果如下图所示,成功拿到properties的属性值(由父组件传过来的)
五、子组件页面调用父组件的值

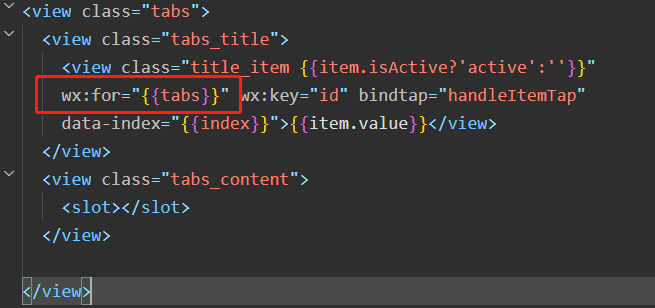
六、子组件向父组件传值,需要用使用自定义事件,data-index是向handleItemTap传递参数的值 如下传递索引

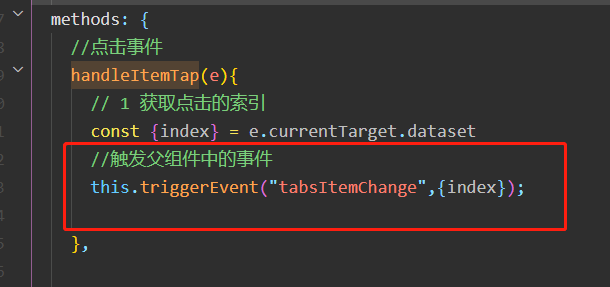
七、子组件在js中的methods方法中定义这个点击事件(注意components方法是在methods里面写的),触发父组件的事件是this.triggerEvent(‘事件名’,‘要传过去的值’)

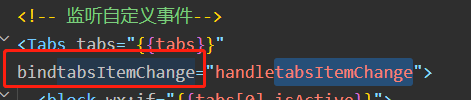
八、父组件wxml绑定自定义事件–bind要+上子组件写的事件名即tabsItemChange

九、在父组件js中调用该绑定的方法 进行你想要的操作



