vue怎么使用icon字体库,以阿里巴巴https://www.iconfont.cn/矢量字体库为例,讲下如何在vue里引入阿里巴巴字体库。
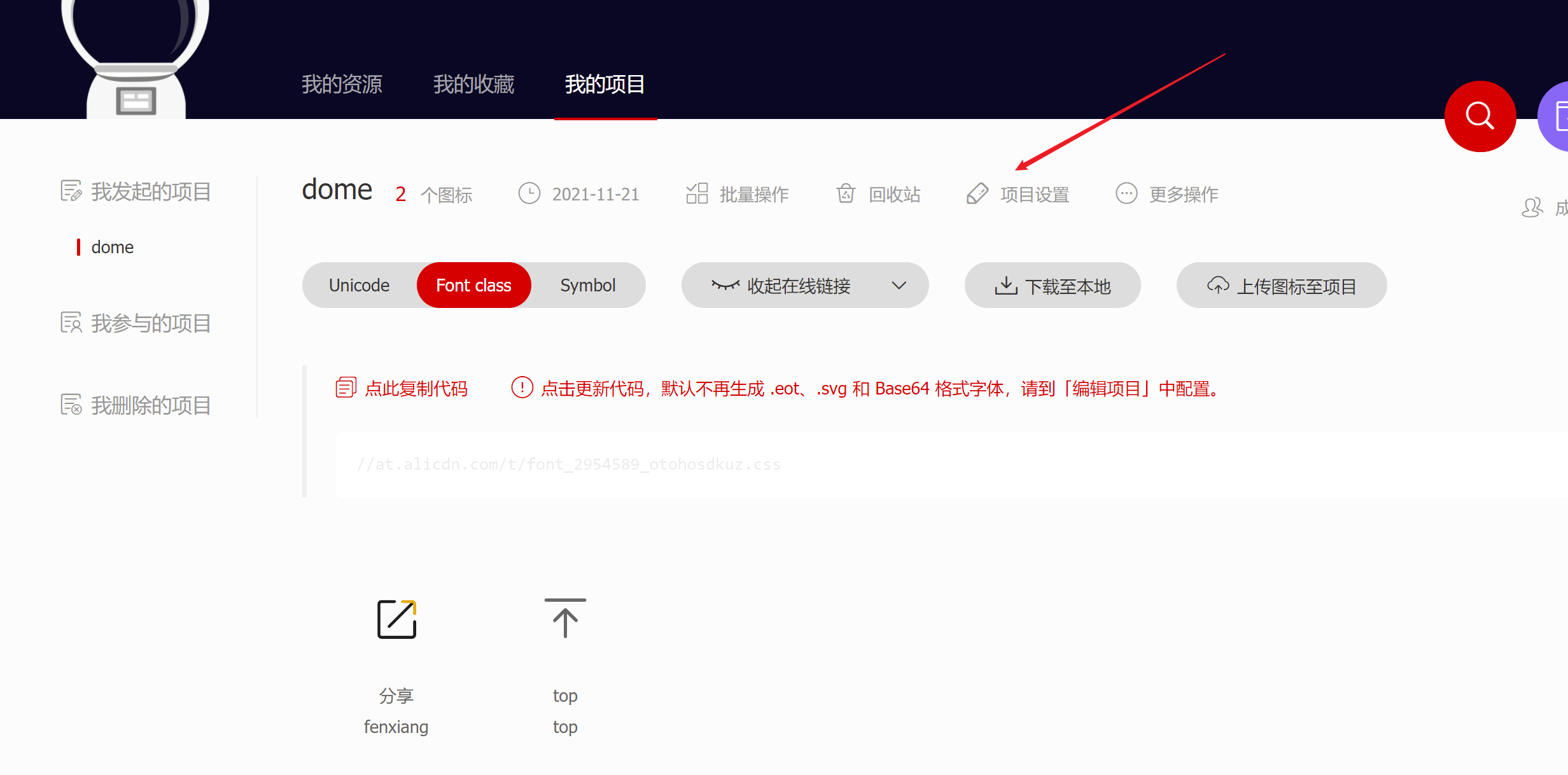
1 先建空项目,2搜索想要的图标,3加入购物车,4生成代码 ,5在项目里的index.html引入 使用 link-css标签 将复制生成的代码替换href的路径 6用在标签的class上 前缀加 iconfont 后面复制得到的图标名称 在"项目设置里"可以修改前缀 修改(Font Family),上面那个不改就让是空 FontClass/Symbol 前缀


例如:vue
1 <!-- 引入icon字体图标 link-css-->
<link rel="stylesheet" href="//at.alicdn.com/t/font_2954589_ye2o2yfsdp.css">
2 <div class="iconfont top">22222</div>
微信小程序不支持css样式,所以无法直接引入生成代码链接,解决方法,将生成链接在url地址栏中打开,复制一下,在static建个文件夹,复制上代码,在全局样式中引入。必须加icon iconfont xxx图标名称
weapp的样式是icon , 普通标签是class="icon iconfont top" , /* 类名就是前缀 iconfont 控制样式*/
之前写过微信小程序的可以去瞅瞅


