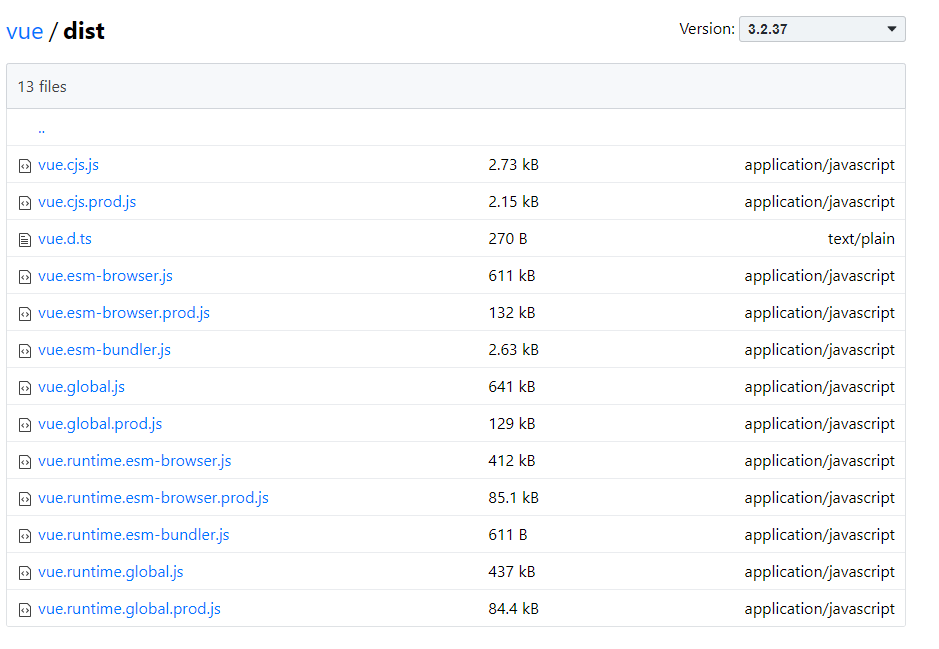
目录有unpkg.com上托管的vue3最新版本是3.2.37,里面很多js,在web html用script引入时不知道用哪个文件,下面讲下文件清单及说明。

1、Vue3.0 源码组织方式
1.1、源码组织方式的变化
Vue3.0 的源码全部采用了TypeScript进行了重写,项目的组织方式也发生了变化,全部采用了 monorepo 的方式来组织项目的结构,把独立的功能模块都提取到了不同的包中。
1.2、Composition API
虽然 Vue3.0 的代码进行了重写,但是大部分的 api 都支持了 vue2.x。并且根据社区的反馈,添加了Composition API,翻译过来就是“组合 API”,Composition API是用来解决Vue2.x在开发大型项目时遇到超大组件,使用Options API不好拆分和重用的问题。
1.3、性能提升
在性能方面,Vue3.0 有大幅度的性能提升,Vue3.0 中使用了proxy重写了响应式代码,并且对编译器做了优化,重写了虚拟 dom,从而让渲染和update的性能都有了大幅度的提升。另外,官方介绍,服务端渲染的性能也提升了 2-3 倍
1.4、Vite
随着 Vue3.0 的发布,官方也发布了一个开发工具:Vite,一个基于ES import的开发服务器。使用Vite在开发阶段测试项目的时候,不需要打包可以直接运行项目,服务随启随用,提高了开发的效率。
Vue3.0 中不在构建 UMD 模块化的方式,因为 UMD 会让代码有更多的冗余,它要支持多种模块化的方式。Vue3.0 中将 CJS、ESModule 和自执行函数分别打包到不同的文件中。在 packages/vue 中有 Vue3.0 的不同构建版本。
一共分为四类:
cjs(两个版本都是完整版本,包含了编译器)
vue.cjs.js(开发版本,代码没有被压缩)
Vue.cjs.prod.js(生产版本,代码被压缩了)
global(这四个文件都可以在浏览器中通过 script 标签中导入,导入后会添加一个全局的 vue 对象)
vue.global.js(完整版的 vue,包含编译器和运行时,是开发版本,代码没有压缩)
vue.global.prod.js(完整版的 vue,包含编译器和运行时,是生产版本,代码被压缩了)
vue.runtime.global.js(只包含了运行时的构建版本,是开发版本,代码没有压缩)
vue.runtime.global.prod.js(只包含了运行时的构建版本,是生产版本,代码被压缩了)
browser(这四个版本都使用 ESModule 的方式,浏览器的原生模块化方式,在浏览器中可以直接通过<script type="module" />的方式来导入模块)
vue.esm-browser.js
vue.esm-browser.prod.js
vue.runtime.esm-browser.js
vue.runtime.esm-browser.prod.js
bundler(这两个版本没有打包所有的代码,只会打包使用到的代码,需要配合打包工具来使用,会让 vue 代码体积更小)
vue.esm-bundler.js
bue.runtime.esm-bundler.js


