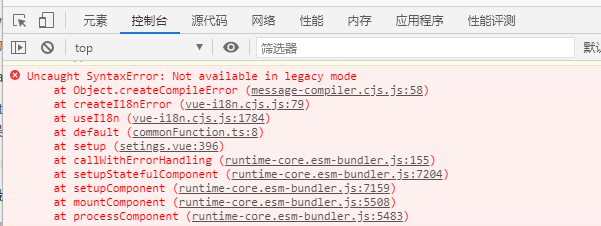
在vite脚手架项目当中,使用vue-i18n插件进行国际化多语言时,报错:Uncaught SyntaxError: Not available in legacy mode,解决办法是:配置 legacy: false。

导致问题是vue-i18n插件,
注意: 在这里需要配置 legacy: false,不然会报错:Not available in legacy mode (at message-compiler.esm-bundler.js:54:19)
const i18n = createI18n({
legacy: false,
locale: 'zh',
messages: {
zh,
en
}
})
export default i18n


