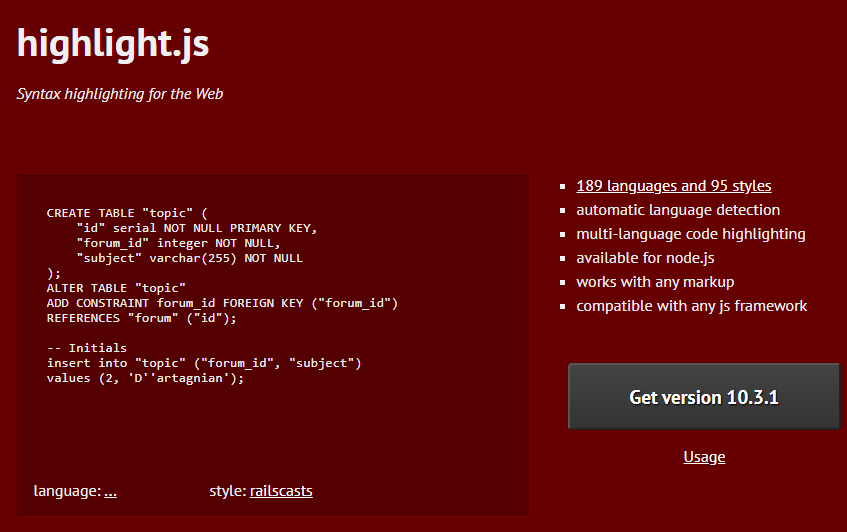
highlight.js是一款轻量级的Web代码语法高亮库,支持 92 种语言,49 种代码格式化风格。 自动检测语言种类 支持多语言.
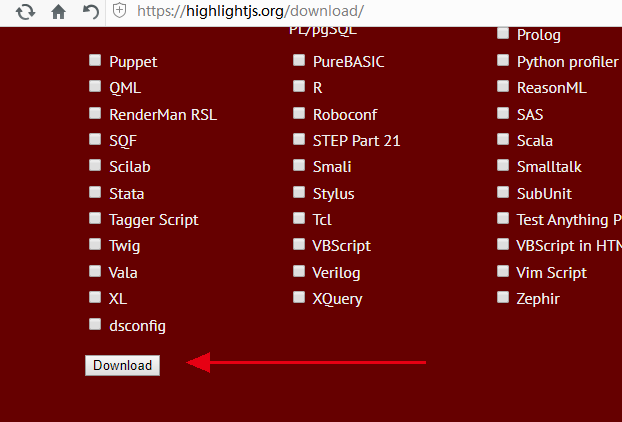
官方下载地址:https://highlightjs.org/download/
国内gitee: https://gitee.com/mirrors/highlight_js
github: https://github.com/highlightjs/highlight.js

样式文件

highlight.js下载地址:
去官方网下载或在本站uihtm.com网直接下载

highlight.js使用方法:
在网页上使用highlight.js的最基本要求是链接到库以及其中一种样式并调用initHighlightingOnLoad:
<link rel="stylesheet" href="/path/to/styles/default.css"> <script src="/path/to/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script>
三行代码,/path/to/styles/default.css是样式文件,自己选择喜欢的样式引入却可。
但在百度编辑器里出来的代码是<pre>标签,并没有完整的<code>标签

这时用js对pre标签处理就行,
<link rel="stylesheet" href="/static/js/highlight/styles/darcula.css">
<script src="/static/js/highlight/highlight.pack.js"></script>
<script type="text/javascript">
var allpre = document.getElementsByTagName("pre");
for(i = 0; i < allpre.length; i++)
{
var onepre = document.getElementsByTagName("pre")[i];
var mycode = document.getElementsByTagName("pre")[i].innerHTML;
onepre.innerHTML = '<code id="mycode">'+mycode+'</code>';
}
hljs.initHighlightingOnLoad();
</script>
详情参数和方法
这将在<pre><code>标签内查找并突出显示代码;它会尝试自动检测语言。如果自动检测对您不起作用,则可以在class属性中指定语言:
<pre><code class="html">...</code></pre>
类也可以使用language-或作为前缀lang-。
<pre><code class="language-html">...</code></pre>
纯文本和禁用突出显示
要设置任意文本的样式,例如代码,但不突出显示,请使用 plaintext类:
<pre><code class="plaintext">...</code></pre>
要完全禁用标签的突出显示,请使用nohighlight类:
<pre><code class="nohighlight">...</code></pre>
支持的语言
Highlight.js在核心库中支持超过180种不同的语言。也有第三方语言插件可用于其他语言。您可以在SUPPORTED_LANGUAGES.md中找到支持的语言的完整列表。
自定义初始化
当需要对Highlight.js的初始化进行更多控制时,可以使用highlightBlock和configure 函数。这可以让你控制什么突出和时。
这是initHighlightingOnLoad使用普通JS调用的等效方法:
document.addEventListener('DOMContentLoaded', (event) => {
document.querySelectorAll('pre code').forEach((block) => {
hljs.highlightBlock(block);
});
});
您可以使用任何标签代替<pre><code>标记代码。如果您不使用保留换行符的容器,则需要配置highlight.js以使用<br>标记:
hljs.configure({useBR: true});
document.querySelectorAll('div.code').forEach((block) => {
hljs.highlightBlock(block);
});
有关其他选项,请参阅的文档configure。
与Vue.js一起使用
只需在Vue中注册插件:
Vue.use(hljs.vuePlugin);
您可以在网络中运行突出显示功能,以避免在处理非常大的代码块时冻结浏览器窗口。
在您的主脚本中:
<div id="app"> <!-- bind to a data property named `code` --> <highlightjs autodetect :code="code" /> <!-- or literal code works as well --> <highlightjs language='javascript' code="var x = 5;" /> </div>
Web Workers
您可以在worker中运行突出显示功能,以避免在处理非常大的代码块时冻结浏览器窗口。
addEventListener('load', () => {
const code = document.querySelector('#code');
const worker = new Worker('worker.js');
worker.onmessage = (event) => { code.innerHTML = event.data; }
worker.postMessage(code.textContent);
});
In worker.js:
onmessage = (event) => {
importScripts('<path>/highlight.min.js');
const result = self.hljs.highlightAuto(event.data);
postMessage(result.value);
};
Node.js
您可以在节点上使用highlight.js突出显示内容,然后再将其发送到浏览器。确保使用该.value属性获取格式化的html。有关返回的对象的更多信息,请参阅api docs https://highlightjs.readthedocs.io/en/latest/api.html
// require the highlight.js library, including all languages
const hljs = require('./highlight.js');
const highlightedCode = hljs.highlightAuto('<span>Hello World!</span>').value
或者占用较小的空间...仅加载所需的语言。
const hljs = require("highlight.js/lib/core"); // require only the core library
// separately require languages
hljs.registerLanguage('xml', require('highlight.js/lib/languages/xml'));
const highlightedCode = hljs.highlight('xml', '<span>Hello World!</span>').value
ES6模块
首先,您可能会通过npm或yarn-安装,请参阅下面的获取库。
在您的应用程序中:
import hljs from 'highlight.js';
默认导入将导入所有语言。因此,仅导入所需的库和语言可能会更有效:
import hljs from 'highlight.js/lib/core';
import javascript from 'highlight.js/lib/languages/javascript';
hljs.registerLanguage('javascript', javascript);
要设置语法突出显示样式,如果构建工具从JavaScript入口点处理CSS,则还可以将样式表直接导入为模块:
import hljs from 'highlight.js/lib/core'; import 'highlight.js/styles/github.css';
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!