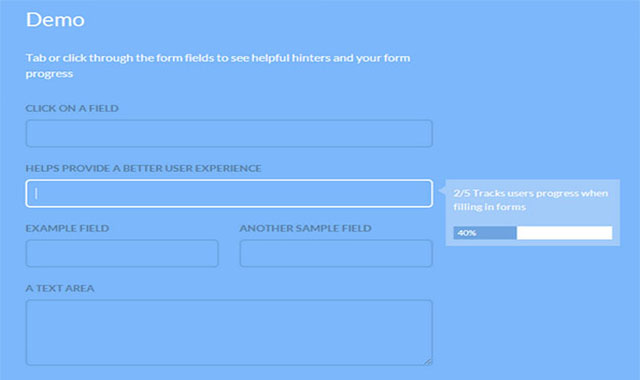
Progression这个jQuery表单插件能够十分友好的提示用户表单填写完成的百分比进度。
引入css和js文件
<link href='progression.css' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="progression.js"></script>
创建表单
必须给表单一个ID。然后给每一个需要显示百分比进度的表单元素添加data-progression。使用data-helper来设置你需要提示用户的信息。
<form id="myform">
<p>
<label for="">Name</label>
<input data-progression="" type="text" data-helper="Help users through forms by prividing helpful hinters" name="name" value="" placeholder="" />
</p>
</form>
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!