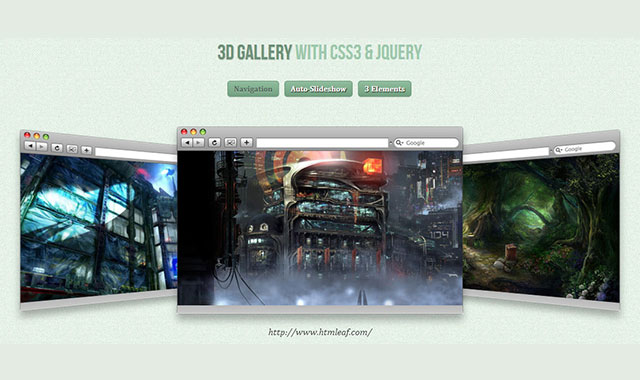
这款jQuery 3d画廊每次展现三幅图片,中间一幅,旁边两幅。使用jQuery和CSS 3D transforms使它们不断的循环旋转以达到3D视觉效果。
插件中的精美插图来自于Ms乔-花瓣。
HTML
<section id="dg-container" class="dg-container">
<div class="dg-wrapper">
<a href="#">
<img src="images/1.jpg" alt="image01">
<div>http://www.htmleaf.com/</div>
</a>
<a href="#">
<!-- ... -->
</a>
<!-- ... -->
</div>
<nav>
<span class="dg-prev"><</span>
<span class="dg-next">></span>
</nav>
</section>
调用方法
$('#dg-container').gallery();
可用参数
current : 0,
// index of current item
autoplay : false,
// slideshow on / off
interval : 2000
// time between transitions
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!