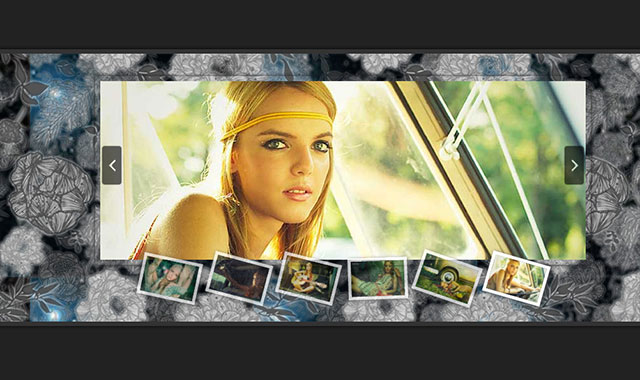
这是一款三重背景视觉差效果的jQuery幻灯片插件。
HTML
整个html结构使用一个pxs_container div作为包裹容器。为产生视觉差的三重背景添加一个父div,还要添加一个loading在加载图片时使用。最后还要添加左右导航按钮。
<div id="pxs_container" class="pxs_container">
<div class="pxs_bg">
<div class="pxs_bg1"></div>
<div class="pxs_bg2"></div>
<div class="pxs_bg3"></div>
</div>
<div class="pxs_loading">Loading images...</div>
<div class="pxs_slider_wrapper">
<ul class="pxs_slider">
<li><img src="images/1.jpg" alt="First Image" /></li>
<li><img src="images/2.jpg" alt="Second Image" /></li>
...
</ul>
<div class="pxs_navigation">
<span class="pxs_next"></span>
<span class="pxs_prev"></span>
</div>
<ul class="pxs_thumbnails">
<li><img src="images/thumbs/1.jpg" alt="First Image" /></li>
<li><img src="images/thumbs/2.jpg" alt="Second Image" /></li>
...
</ul>
</div>
</div>
调用插件
使用下面的js来初始化幻灯片插件:
$(function() {
var $pxs_container = $('#pxs_container');
$pxs_container.parallaxSlider();
});
可用参数:
- auto: How many seconds to periodically slide the content. If set to 0 then autoplay is turned off.
- speed: Speed of each slide animation
- easing: Easing effect for the slide animation
- easingBg: Easing effect for the background animation
- circular: Circular slider
- thumbRotation: The thumbs will be randomly rotated
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!