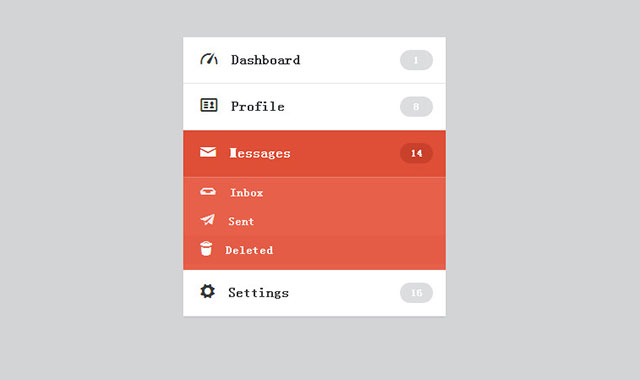
这是一款炫酷、实用的css3和jquery折叠菜单插件。该插件不仅外观精美,而且菜单切换时平滑自然。
HTML
<div id="main-container"> <!-- Main Container -->
<div id="dashboard" class="tab tabNoSelected"> <!-- Dashboard -->
<h3><span class="entypo-gauge"></span>Dashboard</h3>
<a href="#1" class="notification">1</a>
</div>
<div id="dashboardBody" class="tabBody">
<ul class="tabBodyOptions">
<li><a href="#10"><span class="entypo-phone"></span> Calls</a></li>
<li><a href="#11"><span class="entypo-chart-line"></span>Chart</a></li>
<li><a href="#12"><span class="entypo-map"></span>Map</a></li>
</ul>
</div>
<div id="profile" class="tab tabNoSelected"> <!-- Profile -->
<h3><span class="entypo-vcard"></span>Profile</h3>
<a href="#2" class="notification">8</a>
</div>
<div id="profileBody" class="tabBody">
<ul class="tabBodyOptions">
<li><a href="#20"><span class="fontawesome-user"></span> User</a></li>
<li><a href="#21"><span class="entypo-user-add"></span>Add contact</a></li>
<li><a href="#22"><span class="entypo-calendar"></span>Calendar</a></li>
</ul>
</div>
<div id="messages" class="tab tabSelected"> <!-- Messages -->
<h3><span class="entypo-mail"></span>Messages</h3>
<a href="#3" class="notification">14</a>
</div>
<div id="messagesBody" class="tabBody">
<ul class="tabBodyOptions">
<li><a href="#30"><span class="entypo-inbox"></span>Inbox</a></li>
<li><a href="#31"><span class="entypo-paper-plane"></span>Sent</a></li>
<li><a href="#32"><span class="entypo-trash"></span>Deleted</a></li>
</ul>
</div>
<div id="settings" class="tab tabNoSelected"> <!-- Settings -->
<h3><span class="entypo-cog"></span>Settings</h3>
<a href="#4" class="notification">16</a>
</div>
<div id="settingsBody" class="tabBody">
<ul class="tabBodyOptions">
<li><a href="#40"><span class="fontawesome-beer"></span> Fill Beer</a></li>
<li><a href="#41"><span class="entypo-adjust"></span>Adjust</a></li>
<li><a href="#42"><span class="entypo-bell"></span> Alarm</a></li>
</ul>
</div>
</div> <!-- Main Container END -->
JAVASCRIPT
引入jQuery文件
<script src='http://libs.useso.com/js/jquery/1.11.0/jquery.min.js'></script>
jQuery代码
$("#messagesBody").slideToggle("fast"); // The Body of "Messages" is already opened in the design sample.
$("#dashboard").click(function(){
$(".tab").removeClass("tabSelected");
$(".tab").addClass("tabNoSelected");
$(this).removeClass("tabNoSelected");
$(this).addClass("tabSelected");
$(".tabBody").slideUp("fast");
$("#dashboardBody").slideToggle("fast");
});
$("#profile").click(function(){
$(".tab").removeClass("tabSelected");
$(".tab").addClass("tabNoSelected");
$(this).removeClass("tabNoSelected");
$(this).addClass("tabSelected");
$(".tabBody").slideUp("fast");
$("#profileBody").slideToggle("fast");
});
$("#messages").click(function(){
$(".tab").removeClass("tabSelected");
$(".tab").addClass("tabNoSelected");
$(this).removeClass("tabNoSelected");
$(this).addClass("tabSelected");
$(".tabBody").slideUp("fast");
$("#messagesBody").slideToggle("fast");
});
$("#settings").click(function(){
$(".tab").removeClass("tabSelected");
$(".tab").addClass("tabNoSelected");
$(this).removeClass("tabNoSelected");
$(this).addClass("tabSelected");
$(".tabBody").slideUp("fast");
$("#settingsBody").slideToggle("fast");
});
});
更多详细信息请参看:http://codepen.io/jlalovi/pen/skeud
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!