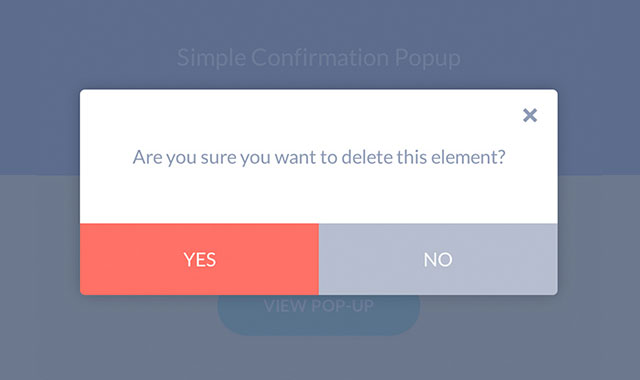
这是一款 简单实用的 jQuery和css3模态确认对话框插件。每一个网站都会使用到确认对话框,这个插件可以为你的网站的确认对话框带来一点有趣的动画效果。
HTML结构
html结构非常简单,div .cd-popup作为wrapper包含整个弹出的内容(包括半透明的遮罩层)。div .cd-popup-container作为内容包裹器,在它里面包含一个无序列表,该无序列表的列表项被用来做“YES”和“NO”选项按钮。还包含一个用于关闭对话框的关闭按钮。
<div class="cd-popup" role="alert">
<div class="cd-popup-container">
<p>Are you sure you want to delete this element?</p>
<ul class="cd-buttons">
<li><a href="#0">Yes</a></li>
<li><a href="#0">No</a></li>
</ul>
<a href="#0" class="cd-popup-close img-replace">Close</a>
</div> <!-- cd-popup-container -->
</div> <!-- cd-popup -->
CSS样式
这里我们唯一关心的事情是对话框被显示时的动画效果。这个动画效果通过CSS3 transition结合visibility属性和opacity属性来完成。对于内容包裹器 .cd-popup-container,它的默认位置在开始的时候做了一些改动(transform: translateY(-40px)),并在最终将其位置转换为translateY(0)。
.cd-popup {
opacity: 0;
visibility: hidden;
transition: opacity 0.3s 0s, visibility 0s 0.3s;
}
.cd-popup.is-visible {
opacity: 1;
visibility: visible;
transition: opacity 0.3s 0s, visibility 0s 0s;
}
.cd-popup-container {
transform: translateY(-40px);
transition-property: transform;
transition-duration: 0.3s;
}
.is-visible .cd-popup-container {
transform: translateY(0);
}
JAVASCRIPT
插件中仅是使用jQuery来在显示和隐藏兑换窗口时添加/移除class。
jQuery(document).ready(function($){
//open popup
$('.cd-popup-trigger').on('click', function(event){
event.preventDefault();
$('.cd-popup').addClass('is-visible');
});
//close popup
$('.cd-popup').on('click', function(event){
if( $(event.target).is('.cd-popup-close') || $(event.target).is('.cd-popup') ) {
event.preventDefault();
$(this).removeClass('is-visible');
}
});
//close popup when clicking the esc keyboard button
$(document).keyup(function(event){
if(event.which=='27'){
$('.cd-popup').removeClass('is-visible');
}
});
});
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!