这是一款非常实用的jQuery和css3响应式垂直固定导航菜单插件。当你的页面上有很多的内容,用户需要花费大量的时间才能找到他们想要的内容。这个垂直固定导航菜单插件能够为页面提供一个内容预览,使用户能非常轻松的找到他们需要的内容。
HTML结构
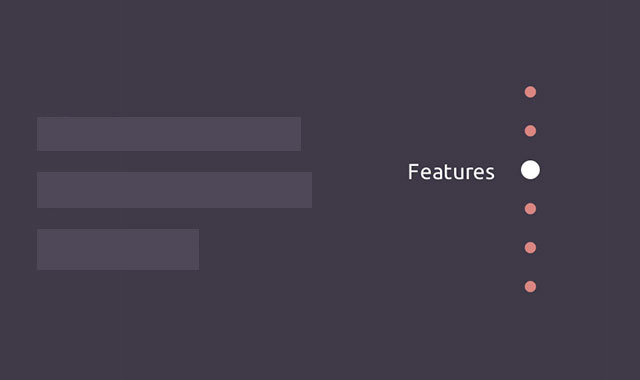
导航菜单使用nav作为wrapper,并为每一个导航项创建一个section。另外添加了一个trigger用于在触摸屏设备上导航。
Open navigation
CSS样式
我们使用 Modernizr (.touch和.no-touch)来检测触摸和非触摸设备,并提供两个自定义的导航方法。因此,你在大屏幕上不论如何缩小浏览器,看到的都是小点导航按钮,但是如果触摸屏设备来查看这个demo,你会看到下图所示的样子:

在非触摸屏的设备上,我们将trigger隐藏,并给元素设置position: fixed。
默认情况下,我们给导航菜单项设置scale-down的transform效果。在鼠标滑过它们时,在使它们scale-up起来。
.no-touch #cd-vertical-nav {
/*fix the navigation*/
position: fixed;
right: 40px;
top: 50%;
bottom: auto;
transform: translateY(-50%);
}
.no-touch #cd-vertical-nav a span {
float: right;
/*scale down navigation dots and labels*/
transform: scale(0.6);
}
.no-touch #cd-vertical-nav .cd-dot {
transform-origin: 50% 50%;
}
.no-touch #cd-vertical-nav .cd-label {
transform-origin: 100% 50%;
}
.no-touch #vertical-nav a:hover span {
/*scale up navigation dots and labels*/
transform: scale(1);
}
.no-touch #cd-vertical-nav a:hover .cd-label {
/*show labels*/
opacity: 1;
}
在移动触摸设备上,我们为.cd-nav-trigger和设置position: fixed。
当用户点击了.cd-nav-trigger元素,我们给导航菜单添加.open类,用来改变CSS3 scale的值从0变到1,并通过CSS3 transition使动画更加平滑。
下面是一些简化代码:
.touch #cd-vertical-nav {
position: fixed;
z-index: 1;
right: 5%;
bottom: 30px;
width: 90%;
max-width: 400px;
max-height: 90%;
transform: scale(0);
transition-property: transform;
transition-duration: 0.2s;
}
.touch #cd-vertical-nav.open {
transform: scale(1);
}
JAVASCRIPT
当用户向下滚动鼠标,updateNavigation()方法会计算出哪一个是当前浏览的section,并未相应的导航菜单项添加.is-selected类(基于导航菜单项的data-number属性)。
jQuery(document).ready(function($){
var contentSections = $('.cd-section'),
navigationItems = $('#cd-vertical-nav a');
updateNavigation();
$(window).on('scroll', function(){
updateNavigation();
});
//smooth scroll to the section
navigationItems.on('click', function(event){
event.preventDefault();
smoothScroll($(this.hash));
});
//smooth scroll to second section
$('.cd-scroll-down').on('click', function(event){
event.preventDefault();
smoothScroll($(this.hash));
});
//open-close navigation on touch devices
$('.touch .cd-nav-trigger').on('click', function(){
$('.touch #cd-vertical-nav').toggleClass('open');
});
//close navigation on touch devices when selectin an elemnt from the list
$('.touch #cd-vertical-nav a').on('click', function(){
$('.touch #cd-vertical-nav').removeClass('open');
});
function updateNavigation() {
contentSections.each(function(){
$this = $(this);
var activeSection = $('#cd-vertical-nav a[href="#'+$this.attr('id')+'"]').data('number') - 1;
if ( ( $this.offset().top - $(window).height()/2 $(window).scrollTop() ) ) {
navigationItems.eq(activeSection).addClass('is-selected');
}else {
navigationItems.eq(activeSection).removeClass('is-selected');
}
});
}
function smoothScroll(target) {
$('body,html').animate(
{'scrollTop':target.offset().top},
600
);
}
});
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!