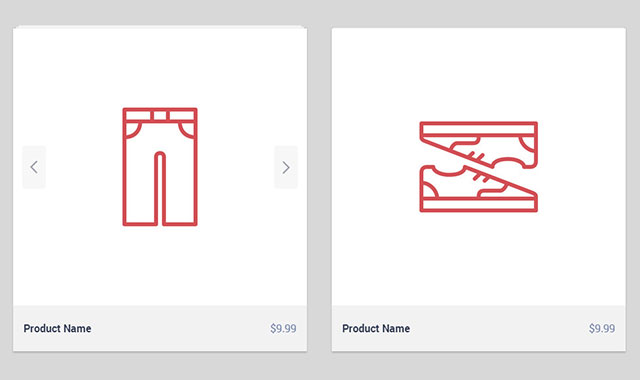
这是一款非常实用的jQuery和css3 3d产品快速预览画廊插件。制作这款插件的原因是:假如我有很多产品,我会为它们挑选出一些最好看的图片来展示给客户看。当客户点击一个产品,通常是跳转到一个产品介绍页面,或许那里有产品图片的幻灯片。但是,如果能在客户跳转到产品页面之前给他们更多的产品信息,会使客户更加想要购买这些商品。因此,我们为产品图片画廊中的每组产品图片都添加了一个幻灯片,该幻灯片默认是隐藏的,只有鼠标滑过时才会触发它。
HTML结构
html结构使用一个无序列表作为wraper。在它里面每一个列表项都是一个嵌套结构的无序列表。
-
Product Name $9.99Open
CSS样式
我们使用CSS3 3D transformations来创建3D效果。为了制作3D效果,我们需要在父元素(嵌套的无序列表)上使用透视(perspective)。我们为列表项定义了4个class:.cd-item-front、.cd-item-middle和.cd-item-back提供给前3个列表项,.cd-item-out给其它列表项(不可见的列表项)使用。
.cd-item-wrapper {
perspective: 500px;
perspective-origin: 50% -30%;
}
.cd-item-wrapper li {
position: absolute;
top: 0;
left: 0;
transition: all 0.4s;
}
.cd-item-wrapper li.cd-item-front {
position: relative;
z-index: 3;
}
.cd-item-wrapper li.cd-item-middle {
z-index: 2;
}
.cd-item-wrapper li.cd-item-back {
z-index: 1;
}
.cd-item-wrapper li.cd-item-out {
/* picture not visible - use this class in case you have more than 3 pictures per item */
z-index: 0;
opacity: 0;
}

在非触摸屏的设备上,我们需要hover选择器来触发3D效果。
.no-touch #cd-gallery-items > li:hover .cd-item-middle {
transform: translate3d(0, 0, -20px);
opacity: .8;
}
.no-touch #cd-gallery-items > li:hover .cd-item-back {
transform: translate3d(0, 0, -40px);
opacity: .4;
}
最后,我们需要俩个class来制作slide-out效果。
.cd-item-wrapper li.move-right {
transform: translate3d(200px, 0, 0);
opacity: 0;
z-index: 4 !important;
}
.cd-item-wrapper li.hidden {
/* used to hide the picture once it's pushed out - to the right */
display: none !important;
}
JAVASCRIPT
我们定义两个方法来控制导航按钮:updateNavigation() 和 hideNavigation()。
function updateNavigation(navigation, container) {
//container is the .cd-item-wrapper element
var isNextActive = ( container.find('.cd-item-middle').length > 0 ) ? true : false,
isPrevActive = ( container.children('li').eq(0).hasClass('cd-item-front') ) ? false : true;
(isNextActive) ? navigation.find('a').eq(1).addClass('visible') : navigation.find('a').eq(1).removeClass('visible');
(isPrevActive) ? navigation.find('a').eq(0).addClass('visible') : navigation.find('a').eq(0).removeClass('visible');
}
function hideNavigation(navigation) {
navigation.find('a').removeClass('visible');
}
在非触摸屏设备上,我们使用hover事件来切换导航按钮的可见性。在触摸屏设备上,我们在.cd-3d-trigger使用click事件来触发它。
当用户点击了幻灯片导航按钮,我们改变.cd-item-wrapper li的class来实现3D滑动效果。
var galleryNavigation = $('.cd-item-navigation a');
//change image in the slider
galleryNavigation.on('click', function(){
var navigationAnchor = $(this);
direction = navigationAnchor.text(),
activeContainer = navigationAnchor.parents('nav').eq(0).siblings('.cd-item-wrapper');
( direction=="Next") ? showNextSlide(activeContainer) : showPreviousSlide(activeContainer);
updateNavigation(navigationAnchor.parents('.cd-item-navigation').eq(0), activeContainer);
});
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!