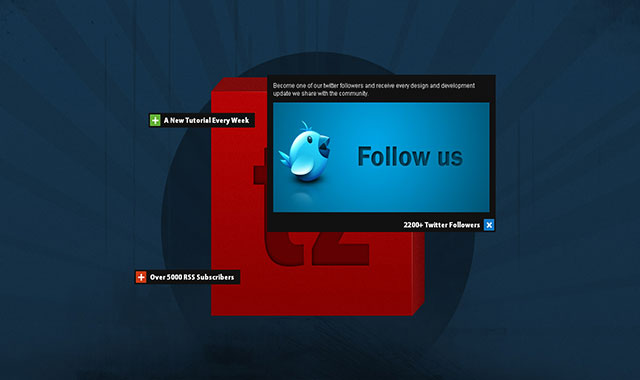
这是一款效果非常酷的jQuery和css3滑动显示tooltips工具提示特效。这个tooltips工具提示插件可以从4个方向打开:右下(默认)、左下、左上和右上。还可以选择3种颜色:绿色(默认)、蓝色和红色。
HTML结构
要创建这个tooltips工具提示效果,你需要使用p标签,这意味着tooltips的内容对搜索引擎是可见的。在页面加载的时候,p标签的内容被用jQuery替换为滑动面板中的内容。
This slideout is going to open to the bottom-right (the default).
This slideout is going to open to the top-left.
This slideout is going to open to the top-right.
如上所示,每一个标签都带有一个style和一个class。当使用jQuery替换滑动面板时,这些属性一起被复制过去。
style属性决定了滑动面板在父元素中的位置,也就是说,滑动面板的位置和p标签的位置是相同的。
class属性是可选的,它为滑动面板提供一些可选参数。你可以旋转打开的方向或是面板的颜色。

CSS样式
下面只列出了滑动面板的样式:
.slideOutTip{
/* The main wrapping div of the slideout tips */
position:absolute;
padding:3px;
top:0;
left:0;
background-color:#111;
font-size:13px;
color:white;
overflow:hidden;
height:22px;
}
.slideOutTip:hover{
/* Applying a CSS3 outer glow on hover */
-moz-box-shadow:0 0 1px #999;
-webkit-box-shadow:0 0 1px #999;
box-shadow:0 0 1px #999;
}
/* The holder for the title and the icon: */
.tipVisible{ cursor:pointer; height:22px; }
.tipTitle{
float:left;
font-family:'Myriad Pro',Arial, Helvetica, sans-serif;
font-size:15px;
font-weight:bold;
white-space:nowrap;
line-height:22px;
padding-right:5px;
}
.tipIcon{
width:20px;
height:20px;
float:left;
background-color:#61b035;
border:1px solid #70c244;
margin-right:8px;
/* CSS3 Rounded corners */
-moz-border-radius:1px;
-webkit-border-radius:1px;
border-radius:1px;
}
开始的时候,tooltips面板只有标题和一个图标是可见的,然后在后面使用jQuery为它们绑定click事件,当用户点击时滑动面板展开。
/* Three color themes */
.green .tipIcon{ background-color:#61b035; border:1px solid #70c244; }
.blue .tipIcon{ background-color:#1078C7; border:1px solid #1e82cd; }
.red .tipIcon{ background-color:#CD3A12; border:1px solid #da421a; }
.plusIcon{
/* The plus icon */
width:13px;
height:13px;
background:url('img/plus.gif') no-repeat center center;
margin:4px;
/* Defining a CSS3 animation. Currently only works in Chrome and Safari */
-webkit-transition: -webkit-transform 0.2s linear;
-moz-transition: -moz-transform 0.2s linear;
transition: transform 0.2s linear;
}
.slideOutTip.isOpened{ z-index:10000; }
.slideOutTip.isOpened .plusIcon{
/* Applying a CSS3 rotation to the opened slideouts*/
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
}
/* Special rules for the left and top - opening versions */
.openLeft .tipIcon{
/* Floating the title and the icon to the right */
margin:0 0 0 8px;
float:right;
}
.openLeft .tipTitle{ float:right; padding:0 0 0 5px; }
.openLeft .slideOutContent{ margin-top:22px; }
.openLeft.openTop .slideOutContent{ margin-top:0; }
.slideOutContent{
/* Hiding the div with the slide out content: */
display:none;
padding:10px;
font-size:11px;
}
/* Hiding the original paragraphs if they have not been replaced (JS disabled): */
.main > p{ display:none; }
滑动面板默认的打开方式是草右下方打开,你可以通过设置openLeft 或openTop 来改变它的打开方式。你也可以通过class来改变图标的颜色。

JAVASCRIPT
当夜幕加载完毕,jQuery循环整个div中的p元素,将它们替换为滑动面板标签。然后根据style和class为滑动面板绑定click事件:
$(document).ready(function(){
/* The code here is executed on page load */
/* Replacing all the paragraphs */
$('.main p').replaceWith(function(){
/*
The style, class and title attributes of the p
are copied to the slideout:
*/
return '\
';
});
$('.slideOutTip').each(function(){
/*
Implicitly defining the width of the slideouts according to the
width of its title, because IE fails to calculate it on its own.
*/
$(this).width(40+$(this).find('.tipTitle').width());
});
/* Listening for the click event: */
$('.tipVisible').bind('click',function(){
var tip = $(this).parent();
/* If a open/close animation is in progress, exit the function */
if(tip.is(':animated'))
return false;
if(tip.find('.slideOutContent').css('display') == 'none')
{
tip.trigger('slideOut');
}
else tip.trigger('slideIn');
});
$('.slideOutTip').bind('slideOut',function(){
var tip = $(this);
var slideOut = tip.find('.slideOutContent');
/* Closing all currently open slideouts: */
$('.slideOutTip.isOpened').trigger('slideIn');
/* Executed only the first time the slideout is clicked: */
if(!tip.data('dataIsSet'))
{
tip .data('origWidth',tip.width())
.data('origHeight',tip.height())
.data('dataIsSet',true);
if(tip.hasClass('openTop'))
{
/*
If this slideout opens to the top, instead of the bottom,
calculate the distance to the bottom and fix the slideout to it.
*/
tip.css({
bottom : tip.parent().height()-(tip.position().top+tip.outerHeight()),
top : 'auto'
});
/*
Fixing the title to the bottom of the slideout,
so it is not slid to the top on open:
*/
tip.find('.tipVisible').css({position:'absolute',bottom:3});
/*
Moving the content above the title, so it can
slide-open to the top:
*/
tip.find('.slideOutContent').remove().prependTo(tip);
}
if(tip.hasClass('openLeft'))
{
/*
If this slideout opens to the left, fix it to the right so
the left edge can expand without moving the entire div:
*/
tip.css({
right : Math.abs(tip.parent().outerWidth()-(tip.position().left+tip.outerWidth())),
left : 'auto'
});
tip.find('.tipVisible').css({position:'absolute',right:3});
}
}
/* Resize the slideout to fit the content, which is then faded into view: */
tip.addClass('isOpened').animate({
width : Math.max(slideOut.outerWidth(),tip.data('origWidth')),
height : slideOut.outerHeight()+tip.data('origHeight')
},function(){
slideOut.fadeIn();
});
}).bind('slideIn',function(){ // Binding the slideIn event to .slideOutTip
var tip = $(this);
/* Hide the content and restore the original size of the slideout: */
tip.find('.slideOutContent').fadeOut('fast',function(){
tip.animate({
width : tip.data('origWidth'),
height : tip.data('origHeight')
},function(){
tip.removeClass('isOpened');
});
});
});
}); /* Closing $(document).ready() */
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!