YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
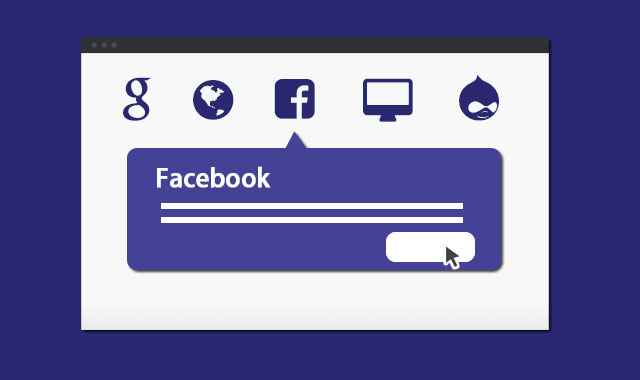
这是一款非常实用的jQuery仿Google和Facebook的用户向导功能插件。使用该该插件,你需要在Html头部引入jQuery、Guiders.js和Guiders.css文件。
HTML结构
我们可以使用超链接、按钮和文本框来触发用户向导功能。在这里使用的是超链接,当点击了“Click Here”将触发用户向导功能的tooltips。

JAVASCRIPT
当点击了“Click Here”将使用jQuery为它附加触发事件:
当超链接被点击时,将创建一个用户向导。当guiders.js 文件被调用的时候,用户向导被创建,它是一个对象,包含了所有创建不同类型用户向导所需的函数和变量。你可以直接使用这个对象。我们使用createGuider方法创建一个用户向导,并通过以下参数来定制tooltips效果,这些参数如下:
- attachTo:(可选)该参数定义你希望用于触发用户向导的html元素。
-
buttons:一个按钮数组对象。
{ name: "Close", onclick: 按钮点击后的回调函数 (如果 name 是 "close", "next", or "back", onclick 默认分别为 guiders.hideAll, guiders.next, 或 guiders.prev ) } - title:用户向导的title。
- description:你希望显示在用户向导中的文本。
- overlay:(可选)如果为true,则会弹出遮罩层。
- position:(可选)用户向导出现的位置,可以用时钟的位置表示,例如“topLeft”是11点钟方向,“bottom”是6点钟方向。
- autoFocus:(可选)如果你想浏览器自动滚动到向导出现的地方,设置为true。
我们也可以使用show()方法来显示用户向导,默认用户向导是全部隐藏的。
如果你想页面加载后直接显示用户向导,可以直接调用createGuider方法创建用户向导对象。
如上所述,你可以通过参数很容易的改变用户向导的位置、title、内容等。爷爷可以为向导内容使用html标签、图像、列表等等。它们会在向导显示时被正确格式化。
还有一些其他的参数,你可以在这里找到它们:https://github.com/jeff-optimizely/Guiders-JS。
CSS样式
插件中的CSS样式采用统一的、最简单的CSS样式。你可以通过Guiders.css文件自行修改tooltips的样式。
现在让我们来看一下如何在两个向导tooltips之间切换。在下面的例子中,创建了两个链接和两个向导tootlips。当点击第一个链接你可以看到第一个用户向导对话框,当点击对话框上的按钮你可以看到下一个用户向导对话框。

HTML
JAVASCRIPT
上面使用createGuider 函数创建了两个用户向导。它们是在超链接(id=link1)被点击时创建的,createGuider 函数只能每次创建一个用户向导,要创建两个,你需要调用两次。然后,使用show()函数来显示第一个用户向导。这时,其他的用户向导式被隐藏的。
上面的大部分参数都以做过说明,除了下面两个参数:
- id:用户向导的id。它被用于在导航过程中识别用户向导。
- next:该参数包含当点击按钮时下一次显示的用户向导的ID。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!