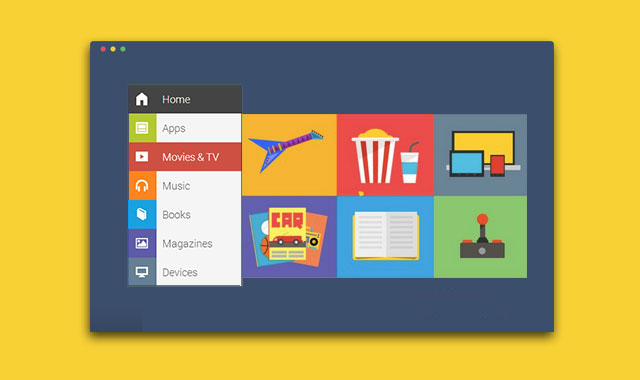
这是一款效果十分不错的jQuery仿Google Play多级导航菜单特效插件。插件中使用了ELUSIVE-ICONSWEB字体。
HTML结构
使用该进度条插件,首先要在页面中引入jquery和上面的WEB字体。
<nav class="navigation">
<a href="#" class="active home">
<span class="icon"><i class="icon-home"></i></span> <span class="content">Home</span>
</a>
<a href="#app_nav" class="green">
<span class="icon"><i class="icon-website"></i></span> <span class="content">Apps</span>
</a>
<div class="hide second_level" id="app_nav">
<a href="#" class="back">
<i class="icon-chevron-left"></i>
</a>
<div class="content">
<a href="http://www.google.com">
<span class="content">Popular Apps</span>
</a>
….
</div>
</div>
….
</nav>
class为Home的链接用于返回顶级菜单。后面的链接是二级菜单。和它相邻的div标签是隐藏的二级菜单的内容。当用户顶级二级菜单时,div中的内容将显示。在隐藏的div中,有一个空的链接back。通过它用户可以查看上一级菜单的内容。
JAVASCRIPT
通过下面的语句来调用该多级菜单插件。
$(window).load(function () {
$(".navigation > a").click(function() {
if (!$(this).hasClass("active")) {
$(".navigation").unbind('mouseleave');
$(".navigation .second_level").hide();
var el = $(this);
el.addClass("hover");
$(".navigation > a.active").fadeOut("fast", function() {
var prev = $(this)
prev.removeClass('active');
container_pos = $(".navigation").offset()
button_pos = el.offset()
el.animate({ top: container_pos.top - button_pos.top }, 500, function() {
el.addClass("active").removeClass("hover").css("top", 0);
if (el.attr("href").length > 1 && el.attr("href") != "#") {
$(".navigation > a:not(.active)").hide();
$(el.attr("href")).slideDown("slow");
} else {
prev.fadeIn("fast");
}
});
});
}
});
$(".navigation .back").hover(
function () {
var el = $(this)
$(".navigation .second_level").hide();
$(".navigation > a").show();
$(".navigation").hover(function() {}, function() {
$(this).unbind('mouseleave');
$(".navigation > a:visible:not(.active)").hide();
el.closest(".second_level").show();
});
});
});
JS代码有一点复杂。所有的链接都被绑定click事件。当我们点击链接时,将当前链接的内容移动顶部,隐藏顶级链接内容。
第二部分的JS代码用于从二级菜单返回。当鼠标滑过返回按钮,顶级菜单出现在顶部,覆盖二级菜单。当鼠标离开,点击菜单消失,二级菜单出现。
我们还可以集成Animate.css到我们的JS文件中,来制作各种有趣的动画效果。看下面的例子:
在下面的例子中,你可以看到两种动画效果<<first-level-animation>>和<<second-level-animation>>。第一种动画时用户鼠标滑过返回按钮时的动画,第二种动画时用户点击第一级菜单,第二级菜单出现的动画。
选择你需要的Animate.css动画效果,然后替换上部的代码。例如:如果你想要两种效果都是bounceIn效果,那么,将<<first-level-animation>>和<<second-level-animation>>都替换为bounceIn。
$(window).load(function () {
$(".navigation > a").click(function() {
if (!$(this).hasClass("active")) {
$(".navigation").unbind('mouseleave');
$(".navigation .second_level").removeClass("animated <<second-level-animation>>").hide();
var el = $(this);
el.addClass("hover");
$(".navigation > a.active").fadeOut("fast", function() {
var prev = $(this)
prev.removeClass('active');
container_pos = $(".navigation").offset()
button_pos = el.offset()
el.animate({ top: container_pos.top - button_pos.top }, 500, function() {
el.addClass("active").removeClass("hover").css("top", 0);
if (el.attr("href").length > 1 && el.attr("href") != "#") {
$(".navigation > a:not(.active)").removeClass("<<first-level-animation>> animated").hide();
$(el.attr("href")).addClass("<<second-level-animation>> animated").show();
} else {
prev.addClass("<<first-level-animation>> animated").fadeIn("fast");
}
});
});
}
});
$(".navigation .back").hover(
function () {
var el = $(this)
$(".navigation .second_level").removeClass("animated <<second-level-animation>>").hide();
$(".navigation > a:not(.active)").addClass("<<first-level-animation>> animated").show()
$(".navigation").hover(function() {}, function() {
$(this).unbind('mouseleave');
$(".navigation > a:visible:not(.active)").hide().removeClass("<<first-level-animation>> animated");
el.closest(".second_level").addClass("animated <<second-level-animation>>").show();
});
});
});
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!