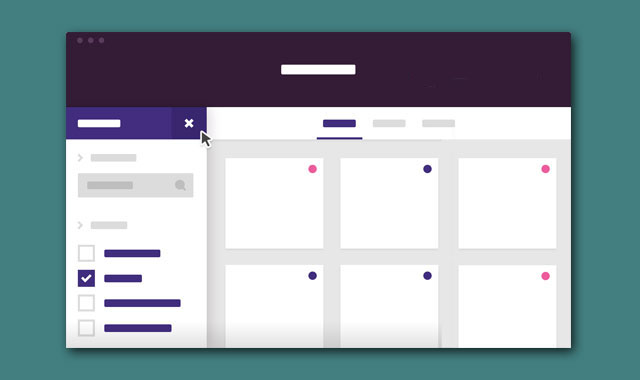
这是一款非常实用的 jQuery 内容过滤器插件。一个设计良好的内容过滤系统能够为用户带来最佳的体验和方便。如果你的网站有大量不同类别的内容,例如一个商务网站,那么使用这个内容过滤器系统能够使客户非常容易的就找到他们想要的商品。
在这个内容过滤器系统中使用了 jQuery、CSS3 Transitions 和 CSS3 Transformations 来制作。
该jQuery内容过滤器插件中集成了一款强大的内容过滤插件- MixItUp 。MixItUp是一个能够提供过滤和排序的jQuery插件。
HTML结构
这个jQuery内容过滤器插件的HTML结构稍微有点复杂。首先,它有两个主要的内容块:<header>和<main>。<main> 用于页面主体部分,它包裹了图片画廊.cd-gallery和过滤器选项面板.cd-filter。另外,还有一个标签导航(嵌套了两层div)和一个触发侧边栏的按钮.cd-filter-trigger。
你还会注意到有很多的class和data-filters属性,它们并不是用于赋予样式的。
<header class="cd-header">
<h1>Content Filter</h1>
</header>
<main class="cd-main-content">
<div class="cd-tab-filter-wrapper">
<div class="cd-tab-filter">
<ul class="cd-filters">
<li class="placeholder">
<a data-type="all" href="#0">All</a> <!-- selected option on mobile -->
</li>
<li class="filter"><a class="selected" href="#0" data-type="all">All</a></li>
<li class="filter" data-filter=".color-1"><a href="#0" data-type="color-1">Color 1</a></li>
<li class="filter" data-filter=".color-2"><a href="#0" data-type="color-2">Color 2</a></li>
</ul> <!-- cd-filters -->
</div> <!-- cd-tab-filter -->
</div> <!-- cd-tab-filter-wrapper -->
<section class="cd-gallery">
<ul>
<li class="mix color-1 check1 radio2 option3"><img src="img/img-1.jpg" alt="Image 1"></li>
<li class="mix color-2 check2 radio2 option2"><img src="img/img-2.jpg" alt="Image 2"></li>
<li><!-- ... --></li>
<li class="gap"></li>
</ul>
<div class="cd-fail-message">No results found</div>
</section> <!-- cd-gallery -->
<div class="cd-filter">
<form>
<div class="cd-filter-block">
<h4>Block title</h4>
<div class="cd-filter-content">
<!-- filter content -->
</div> <!-- cd-filter-content -->
</div> <!-- cd-filter-block -->
</form>
<a href="#0" class="cd-close">Close</a>
</div> <!-- cd-filter -->
<a href="#0" class="cd-filter-trigger">Filters</a>
</main> <!-- cd-main-content -->
CSS样式
这里要说的一个有趣的问题是:如何通过jQuery来定义和使用一些class来改变它们的行为。
例如:在所有的设备上,内容过滤器导航条被固定在窗口的顶部,为了达到这种效果,我们在<main>元素上使用 .is-fixed class,这样我们就可以控制它的子元素。特别的是, .cd-tab-filter-wrapper 的position是static的,而 .cd-filter 和 .cd-filter-trigger 的position是absolute的(相对于 .cd-main-content 元素)。当我们在 .cd-main-content 上使用 .is-fixed 类的时候,我们将所有这些元素的position都修改为Fixed的。
.cd-tab-filter-wrapper {
background-color: #ffffff;
z-index: 1;
}
.cd-filter {
position: absolute;
top: 0;
left: 0;
width: 280px;
height: 100%;
background: #ffffff;
z-index: 2;
transform: translateX(-100%);
transition: transform 0.3s, box-shadow 0.3s;
}
.cd-filter-trigger {
position: absolute;
top: 0;
left: 0;
height: 50px;
width: 60px;
z-index: 3;
}
.cd-main-content.is-fixed .cd-tab-filter-wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
}
.cd-main-content.is-fixed .cd-filter {
position: fixed;
height: 100vh;
overflow: hidden;
}
.cd-main-content.is-fixed .cd-filter-trigger {
position: fixed;
}
另外值得一提的是,.filter-is-visible class。当用户触发内容过滤器面板时它被一些元素所使用。在所有的设备上,它被用于修改 .cd-filter 的translateX值(从-100%到0)。在大屏幕设备上(分辨率大于1170px),.cd-gallery和.cd-tab-filter也使到它,并减少它们的宽度,这样可以使内容过滤器面板不会遮住画廊内容。用户可以不关闭内容过滤器面板而看到画廊内容的变化情况。
JAVASCRIPT
为了实现内容过滤器功能,我们集成了jQuery MixItUp 插件。要在画廊中初始化这个插件,我们使用 mixItUp() 方法,并定义 buttonFilter 来包含所有过滤器的自定义功能。
我们使用jQuery来打开和关闭内容过滤器面板,并将它固定在屏幕的左侧位置,不随页面向下滚动。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!