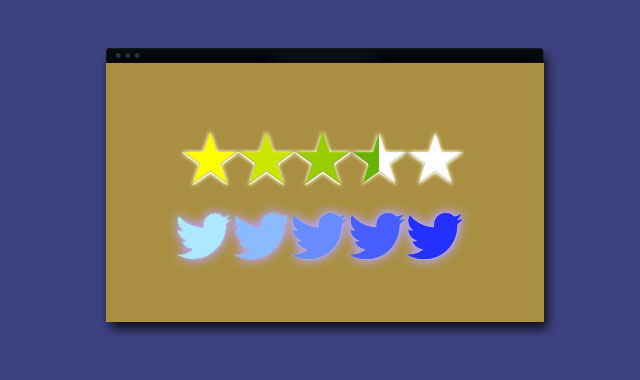
jRate是一款基于SVG的 jQuery 星级评分插件。jRate能够通过参数设置来提供各种实用的评分功能。


基本使用
在页面中引入jQuery和jRate.js文件。
html结构:
然后按下面方法调用插件:
$("#jRate").jRate();
BOWER
bower install jqthumb
高级特性
设置评分星星的开始颜色和结束颜色
可以设置你喜欢的评分星星的开始颜色和结束颜色。颜色的取值可以是hex值、rgb值或标准的颜色名字。可以为评分条只提供一种同样的颜色。
$("#jRate").jRate({
startColor: "cyan",
endColor: "blue"
});
初始值
可以为已评分星星个数提供初始值。
$("#jRate").jRate({
rating:2
});
宽度和高度设置
可以自定义评分星星的宽度和高度。
$("#jRate").jRate({
width: 70,
height: 70
});
评分图案
可以从可用的选项图型列表中选择评分图案。目前可用的图案有:STAR, RECTANGLE, SQUARE, CIRCLE, RHOMBUS, TRIANGLE。
$("#jRate").jRate({
shape: 'RHOMBUS'
});
可增长的宽度和高度
使用growth字段可以使评分图形由小到大变化。
$("#jRate").jRate({
widthGrowth: 0.2,
heightGrowth: 0.2
});
计数
评分图形的数量由 count 属性决定。可以自定义它的数量。
$("#jRate").jRate({
count: 10
});
背景颜色
可以使用hex值、rgb值和标准的颜色名字来设置背景颜色。
$("#jRate").jRate({
backgroundColor: 'black'
});
描边颜色
可以设置评分图案的描边颜色。
$("#jRate").jRate({
strokeColor: 'black'
});
间隙
可以设置两个图形之间的间隙。
$("#jRate").jRate({
shapeGap: '10px'
});
透明度
可以设置评分图案的透明度。
$("#jRate").jRate({
opacity: 0.3
});
最大值和最小值
可以设置所需的最大值和最小值。
$("#jRate").jRate({
min: 10,
max: 15
});
精度
可以设置需要的精度值。
$("#jRate").jRate({
precision: 0
});
方向
可以通过布尔值来设置方向是水平的还是垂直的。也可以设置false来进行两个方向的交换。
$("#jRate").jRate({
horizontal: false
});
反向
可以通过布尔值来设置是否反向显示。
$("#jRate").jRate({
reverse: true
});
只读
可以将评分设置为只读模式。
$("#jRate").jRate({
readOnly: true
});
onChange
当评分值改变时的一个回调函数。
$("#jRate").jRate({
onChange: function(rating) {
$('#demo-onchange-value').text("Your Rating: "+rating);
}
});
onSet
当评分星星被点击或设置是的回调函数。
$("#jRate").jRate({
onSet: function(rating) {
$('#demo-onset-value').text("Selected Rating: "+rating);
}
});
更多关于该评分插件的信息请参考:https://github.com/senthilporunan/jRate
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!