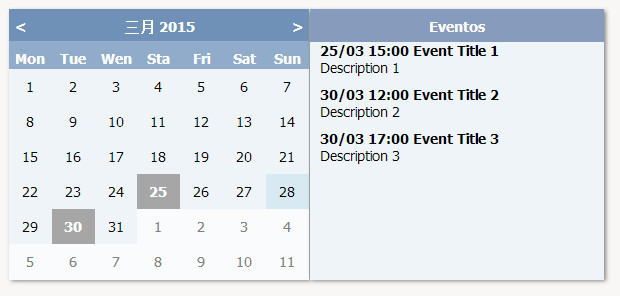
e-calendar是一款jQuery简单带记事功能的日历插件。通过该jQuery日历插件你可以记录或设置某天某个时刻发生的事情,具有工作备忘录的功能。通过简单的参数设置你就可以定制该日历插件的外观。

使用方法
要使用该jQuery日历插件首先引入jQuery和jquery.e-calendar.js文件。
该jQuery日历插件的HTML结构使用一个带ID的空 下面是插件默认的配置参数:
配置参数
weekDays: ['Dom', 'Seg', 'Ter', 'Qua', 'Qui', 'Sex', 'Sab'],
months: ['Janeiro', 'Fevereiro', 'Março', 'Abril', 'Maio', 'Junho',
'Julho', 'Agosto', 'Setembro', 'Outubro', 'Novembro', 'Dezembro'],
textArrows: {previous: ''},
eventTitle: 'Eventos',
url: '',
events: [
{title: 'Event Title 1', description: 'Description 1', datetime: new Date(2014, 7, 12, 17)},
{title: 'Event Title 2', description: 'Description 2', datetime: new Date(2014, 7, 17, 16)}
]
events()对象的属性如下:
应用举例
$('#calendar').eCalendar({url: 'loadCalendar'});
$('#calendar').eCalendar({
events: [
{title: 'Event Title 1', description: 'Description 1', datetime: new Date(2014, 7, 12, 17)},
{title: 'Event Title 2', description: 'Description 2', datetime: new Date(2014, 7, 17, 16)}
]
});
$('#calendar').eCalendar({url: 'loadCalendar',
weekDays: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']});
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!