PWS Tabs是一款轻量级jQuery tabs选项卡插件。它可以创建响应式的、扁平风格的标签式选项卡,并且可以定制选项卡的标签颜色,并且tabs进行切换的时候还带有CSS3动画效果。
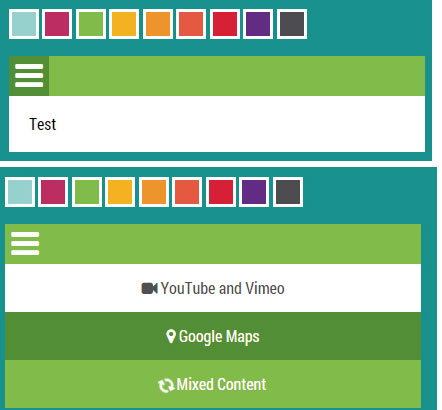
你可以在tabs选项卡中嵌入视频、谷歌地图、图片和文本等内容,甚至可以将这些内容混合放置在一个选项卡页上。下图是它的响应式效果预览图:

可以通过bower来安装这个tabs选项卡插件:
$ bower install pwstabs
使用方法
使用这个tabs选项卡插件首先要引入必要的文件:
HTML结构
该选项卡插件的html结构可以使用一个 通过父元素选择器进行调用可以生成一个100%父容器宽度和带缩放动画效果的基本tabs选项卡。 下面是通过参数来调用插件的方式: 该tabs选项卡插件支持Font Awesome 4.2.0。 要使用Font Awesome字体图标,首先要引入 然后可以使用data-pws-*首先来为每一个选项页指定它的ID和名称。
data-pws-tab属性用于指定ID和初始化tab。data-pws-tab-name属性用于tab上显示的名称。
JAVASCRIPT
jQuery(document).ready(function($){
$('.hello_world').pwstabs();
});
jQuery(document).ready(function($){
$('.hello_world').pwstabs({
// scale / slideleft / slideright / slidetop / slidedown / none
effect: 'scale',
// The tab to be opened by default
defaultTab: 1,
// Set custom container width
// Any size value (1,2,3.. / px,pt,em,%,cm..)
containerWidth: '100%',
// Tabs position: horizontal / vertical
tabsPosition: 'horizontal',
// Tabs horizontal position: top / bottom
horizontalPosition: 'top',
// Tabs vertical position: left / right
verticalPosition: 'left',
// BETA: Make tabs container responsive: true / false (!!! BETA)
responsive: false,
// Themes available: default: '' / pws_theme_violet / pws_theme_green / pws_theme_yellow
// pws_theme_gold / pws_theme_orange / pws_theme_red / pws_theme_purple / pws_theme_grey
theme: '',
// Right to left support: true/ false
rtl: false
});
});
CSS样式
font-awesome.min.css文件:
data-pws-tab-icon首先来设置你想要的图标。你可以在这里找到你想要的Font Awesome字体图标的名称
配置参数
参数选项
默认值
描述
可用值
类型
effect
scale
Transition effect
scale / slideleft / slideright / slidetop / slidedown / none
string
defaultTab
1
默认选择哪一个tab
Tab的ID号,从1开始。(1,2,3...)
number
containerWidth
100%
选项卡容器的宽度
可以是任何尺寸单位(px,pt,em,%,cm...)
string
horizontalPosition
top
定义水平tabs的位置
top / bottom
string
verticalPosition
left
定义垂直tabs的位置
left / right
string
theme
''
改变tabs选项卡的主题
pws_theme_violet / pws_theme_green
pws_theme_yellow / pws_theme_gold
pws_theme_orange / pws_theme_red
pws_theme_purple / pws_theme_grey
string
responsive
false
使tabs选项卡具有响应式效果(BETA功能)
true / false
boolean
rtl
false
支持从右向左显示
true / false
boolean
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!























