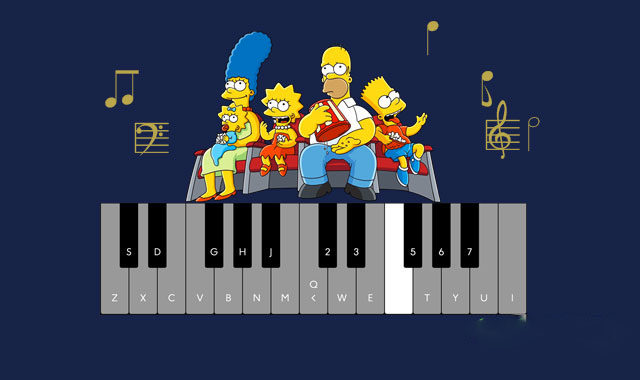
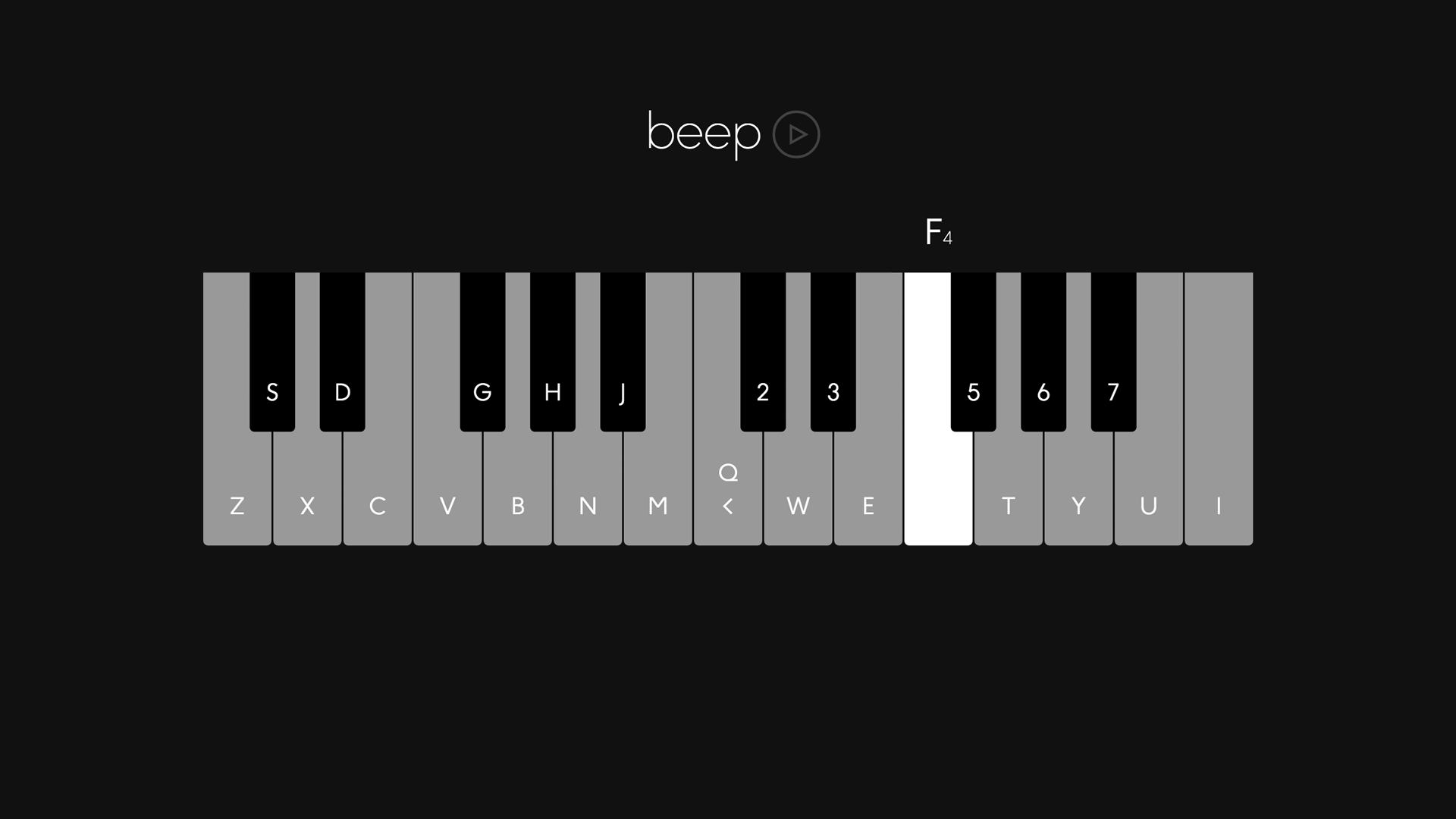
Beep是一款功能非常强大的基于浏览器的电子琴js插件。该电子琴插件可以在发音的同时显示出该声音的音符,并且自带演示功能,可以播放指定曲子的完整音乐。该电子琴插件支持键盘演奏和使用鼠标滑过琴键的方式演奏。
Beep是基于WebAudio API来创建合成音乐效果的电子琴javascript框架。它用于模拟真实的钢琴演奏环境。使用一行代码synth = new BEEP.Instrument()就可以创建一组触发音符的Trigger接口,每个接口的音符Notes都有自己的音调Voices。使用synth.scorePlay()方法,可以使该电子琴插件自动进行演奏默认的曲子。

使用方法
要创建一个音符十分简单:n = new BEEP.Note(),你可以创建不同的音符,例如:new BEEP.Note('E♭')或new BEEP.Note('5E♭'),5E♭是第五个八度音阶,那么如何创建一个5E♭音符呢?可以像下面这样创建一个对象:
{
A: 440, // What Concert A are we tuned to?
hertz: 622.253…, // Frequency of the note.
isFlat: true, // Set if ♭. Similar: isSharp and isNatural.
letter: "E", // Explains itself, no?
letterIndex: 4, // ['ABCDEFG'].indexOf(letter).
modifier: "♭", // Set to ♭, ♮, or ♯.
name: "E♭", // Note name. Will include ♮.
nameIndex: 7, // ['A♭','A♮','B♭','B♮','C♮'…].indexOf(name)
nameSimple: "E♭", // Note name. Will NOT include ♮.
octaveIndex: 5, // On a standard piano, 0–8.
pianoKeyIndex: 55,// On a standard piano, 0–87.
tuning: "EDO12" // Default: Equal Division of Octave into 12 steps.
}
灵活的参数
你可以创建一个new BEEP.Note('E♭')并接受上面的默认参数来创建音符,你也可以使用一个对象来代替Note中的参数字符串,对象中指定你需要的参数:
new BEEP.Note({ A: 442, name: 'E♭', octaveIndex: 5 })
声音
要如何使音符开始播放呢?使用Voice即可。可以在Note初始化的时候创建一个Voice,在创建的时候还可以传入一个AudioContext参数。和Note一样,Voice的所有参数都是可选的。
voice = new BEEP.Voice()// We’re running with defaults.
voice.play()// Listen to that pure 440Hz Concert A.
voice.pause()// Ok, we’ve had enough.
关于该网页电子琴更加详细的使用方法请参考:https://github.com/stewdio/beep.js
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!