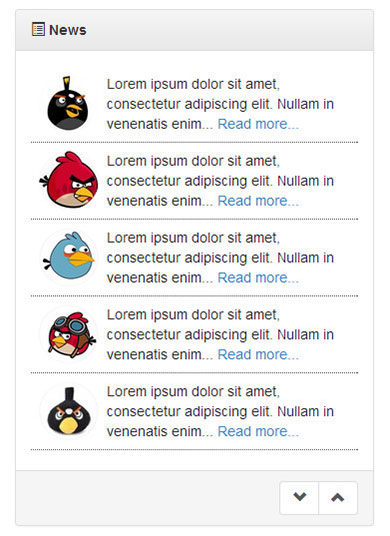
这是一款非常实用的基于bootstrap 3的响应式jQuery滚动新闻插件。该bootstrap滚动新闻插件可以制作为自动向上或向下滚动的模式,可以带图片显示,界面设计时尚自然,非常适合于网站制作实时滚动新闻列表。它的特点有:
- 响应式设计
- 轻量级
- 使用简单
- 可以向上或向下滚动新闻列表

使用方法
HTML结构
该滚动新闻插件的HTML结构使用标准的bootstrap结构来布局,新闻列表使用无序列表来制作。
News
- ....
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... Read more...
初始化插件
在页面加载完毕之后,可以使用下面的方法来初始化该滚动新闻插件。
$(".demo1").bootstrapNews({
newsPerPage: 5,
autoplay: true,
pauseOnHover:true,
direction: 'up',
newsTickerInterval: 4000,
onToDo: function () {
//console.log(this);
}
});
配置参数
下面是该滚动新闻插件所有可用的参数选项和它的默认值。
$.fn.bootstrapNews.options = {
newsPerPage: 4,
navigation: true,
autoplay: true,
direction:'up',
animationSpeed: 'normal',
newsTickerInterval: 4000, //4 secs
pauseOnHover: true,
onStop: null,
onPause: null,
onReset: null,
onPrev: null,
onNext: null,
onToDo: null
};
- newsPerPage:每页显示的新闻条数。
- navigation:是否为导航模式。
- autoplay:是否自动滚动新闻。
- direction:新闻的滚动方向。
- animationSpeed:自动滚动新闻的速度。
- newsTickerInterval:每隔几秒钟切换到下一条新闻。
- pauseOnHover:是否在鼠标滑过是暂停新闻滚动。
- onStop:新闻滚动停止时的回调函数。
- onPause:新闻滚动暂停时的回调函数。
- onReset:新闻滚动被重置时的回调函数。
- onPrev:滚动到前一条新闻时的回调函数。
- onNext:滚动到下一条新闻时的回调函数。
- onToDo:回调函数。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!
























