Chipmunk-js是一款用于模拟物理作用力和重力效应的js插件库。这个js库可以模拟很多物理作用力效果,如物体碰撞,物体受力运动,各种弹力,重力,浮力等。
使用方法
在HTML上使用
<script src="cp.min.js"></script>
<script>
var space = new cp.Space();
space.addBody(new cp.Body(...))
// ...
</script>
使用nodejs
npm install chipmunk
cp = require('chipmunk');
var space = new cp.Space();
space.addBody(new cp.Body(...))
// ...
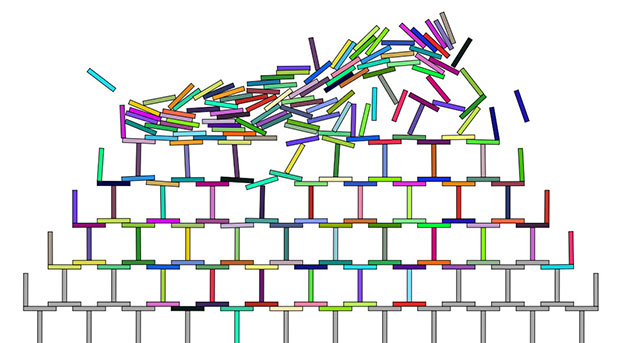
下面的例子插件一个空间每次更新设置10个物理叠加量,然后在空间中添加一组线条:
var space = new cp.Space();
space.iterations = 10;
var offset = cp.v(-320, -240);
for(var i=0; i<(bouncy_terrain_verts.length - 1); i++){
var a = bouncy_terrain_verts[i], b = bouncy_terrain_verts[i+1];
var shape = space.addShape(new cp.SegmentShape(space.staticBody, cp.vadd(a, offset), cp.vadd(b, offset), 0));
shape.setElasticity(1);
}



更多详细信息请参考:https://github.com/josephg/Chipmunk-js
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!