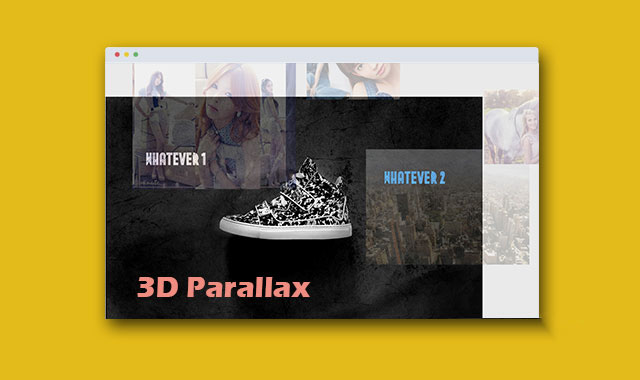
这是一款效果非常炫酷的jQuery和CSS3可互动的3D背景视觉差特效。该视觉差特效将几组图片分布在屏幕的不同地方,各组图片与背景图片之间有非常强烈的视觉差效果。当鼠标移动的时候,最接近鼠标的一组图片会被放大。
制作方法
HTML结构
该背景视觉差特效将整个界面分为两层:一层是背景图片层div.bg,一层是放置各组图片的层div.content。在div.content中,每一个div.block是一组图片。
<div class="scene">
<div class="bg"></div>
<div class="content">
<div class="block">
<img class="prime-img" src="http://i.imgur.com/SrIbkuy.jpg" alt="" />
<img src="http://i.imgur.com/UjJZzVm.jpg" alt="" class="sec-img" />
<h2 class="link">Whatever 1</h2>
<span class="sec-info">Secondary information 1</span>
</div>
......
</div>
</div>
CSS样式
bg背景层使用绝对定位,上下左右位置通过calc函数来计算得出。背景图片使用background-size: cover;制作为全屏图片。
.bg {
position: absolute;
z-index: 1;
top: calc(50% - 52.5vh - 10px);
left: calc(50% - 52.5vw - 10px);
width: calc(105% + 20px);
height: calc(105% + 20px);
background-image: url(http://i.imgur.com/PDUVQFN.jpg);
background-size: cover;
}
图片内容层同样使用绝对定位。left和top使用calc函数来计算。为提高动画性能,使用了will-change属性。
.content {
position: absolute;
width: 200rem;
height: 127.5rem;
left: calc(50% - 100rem);
top: calc(50% - 63.75rem);
will-change: top, left;
z-index: 100;
will-change: transform;
}
接下来使用nth-child选择器将各组图片分布到屏幕的不同位置。
.block {
position: absolute;
}
.block:nth-child(1) {
top: 15rem;
left: 85rem;
}
.block:nth-child(1) .sec-img {
margin-left: 2rem;
margin-top: -5rem;
}
.block:nth-child(1) .link {
bottom: 5rem;
left: 3rem;
}
.block:nth-child(1) .sec-info {
bottom: 3.5rem;
left: 3rem;
}
......
图片的透明度开始时被降低到0.3,鼠标滑过图片时才恢复为1。图片上的描述文字使用rotateX旋转90度,鼠标滑过是恢复为0度,并用transition来制作平滑的过渡效果。
图片在鼠标滑过是的放大效果是在jQuery代码中完成的。具体的js代码请参考下载文件。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!