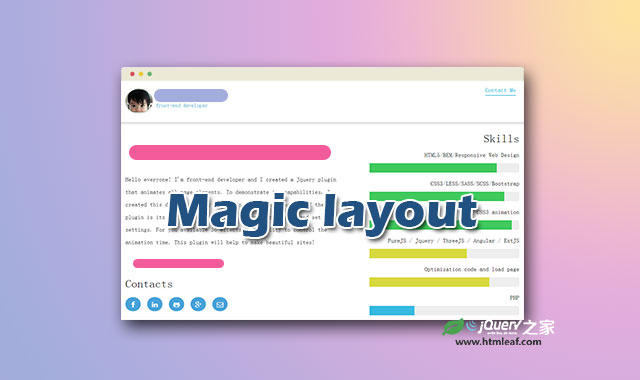
magic_layout是一款可以将页面中所有DOM元素都制作出动画效果的jQuery响应式布局插件。它内置了36种不同的CSS3动画效果。它是响应式设计,完全适用于移动手机设备。
使用方法
首先需要引入必要的js和css文件。
<link rel="stylesheet" type="text/css" href="core/animate.css" />
<script src="js/jquery.min.js"></script>
<script src="core/magicLayout.js"></script>
HTML结构
在该布局的HTML结构中,你可以通过layer class来指定层,还可以使用一些data-*属性,这些属性的描述如下:
-
data-show-effect:显示的动画效果。 -
data-show-dela:动画的延迟时间,单位毫秒。 -
data-time:动画的时间,单位毫秒。
如下面是一个简单布局结构:
<div id="english_portfolio" class="dt_container dt_container_columns3 projects">
<a href="#" target="blank" class="dt_container_item demo_stas_project layer" data-show-effect="zoomIn" data-show-delay="400">
<h3 class="project_item">Responsive modal window</h3>
</a>
<a href="#" target="blank" class="dt_container_item demo_stas_project layer" data-show-effect="zoomIn" data-show-delay="600">
<h3 class="demo_stas_project_item">Responsive modal window</h3>
</a>
<a href="#" target="blank" class="dt_container_item demo_stas_project layer" data-show-effect="zoomIn" data-show-delay="800">
<h3 class="demo_stas_project_item">Responsive modal window</h3>
</a>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过animationLayout()方法来初始化该布局插件。
(function($){
$(this).animationLayout({
container: $('#action_layout')
});
})(jQuery);
36种动画效果
下面列出了所有可用的动画效果。
| 动画效果的class名称 | |||
| jump | shine | impulse | elastic |
| jitter | shine | jump | jumpIn |
| jumpInDown | jumpInLeft | jumpInRight | jumpInUp |
| jump | fadeIn | fadeInDown | fadeInDownBig |
| fadeInLeft | fadeInLeftBig | fadeInRight | fadeInRightBig |
| fadeInUp | fadeInUpBig | flipInX | flipInY |
| lightSpeedIn | rotateIn | rotateInDownLeft | rotateInDownRight |
| rotateInUpLeft | rotateInUpRight | rollIn | zoomIn |
| zoomInDown | zoomInLeft | zoomInRight | zoomInUp |
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!