Tabulator是一款非常实用的基于jQuery UI的表格插件。Tabulator表格插件可以快速的使用JSON数据来创建表格,它没有任何外部依赖的CSS样式和图片,使用非常简单。它的特点还有:
- 可以加载JSON,数组或AJAX数据。
- 支持表格列排序。
- 表格单元格可编辑。
- 可以添加和删除表格行。
- 可以自定义数据格式。
- 可以对表格数据进行过滤。
- 表格列可以用鼠标拖拽拉伸或缩小。
- 自动缩放来匹配数据/元素。
- 支持多种可选的表格主题。
- 自定义点击和上下文事件。
- 丰富的回调函数。

使用方法
使用该Jquery UI表格插件需要引入jQuery、jQuery UI相关文件和tabulator.js文件。
<link rel="stylesheet" href="js/jquery-ui-11.4/jquery-ui.theme.min.css">
<script type="text/javascript" src="js//jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-11.4/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/tabulator.js"></script>
HTML结构
可以使用一个空的<div>作为Tabulator表格的容器。
<div id="example-table"><div>
初始化插件
在页面DOM元素初加载完毕之后可以通过tabulator()方法来初始化表格。
$("#example-table").tabulator();
定义表格头
可以通过在初始化的时候在columns参数中传入一个数组或JSON对象来定义表格的表格头。
$("#example-table").tabulator({
columns:[
{title:"Name", field:"name", sortable:true, sorter:"string", width:200, editable:true},
{title:"Age", field:"age", sortable:true, sorter:"number", align:"right", formatter:"progress"},
{title:"Gender", field:"gender", sortable:true, sorter:"string", onClick:function(e, val, cell, row){console.log("cell click")},},
{title:"Height", field:"height", sortable:true, formatter:"star", align:"center", width:100},
{title:"Favourite Color", field:"col", sorter:"string", sortable:false},
{title:"Date Of Birth", field:"dob", sortable:true, sorter:"date", align:"center"},
{title:"Cheese Preference", field:"cheese", sortable:true, sorter:"boolean", align:"center", formatter:"tickCross"},
],
});
可以传入表格列中的参数有:
-
title:必选参数。显示在表格列的标题。 -
field:必选参数(在图标/按钮列非必选项)。该列数据数组的key值。 -
align:设置表格列的对齐方式。(left|center|right) -
width:设置表格列的宽度。(如果不设置系统会自动设置) -
sortable:用户是否可以对表格列进行排序。 -
sorter:用于决定列排序的方式。(参看下面的表格排序介绍) -
formatter:设置数据的格式。(参看下面的表格数据格式介绍) -
onClick:当用户点击了列中的某个单元格时的回调函数。 -
editable:决定表格数据是否可编辑,布尔值,默认为false。
设置表格数据
Tabulator的行数据使用一组对象来定义,也可以使用AJAX从URL中传入一个数组或JSON格式的字符串来定义。
可以使用columns参数来定义多个表格列,它会对数据进行排序,但不会立刻渲染到屏幕中。
每一行的数据必须有一个唯一的ID标识符,如果没有,Tabluator会自动为你添加一个。
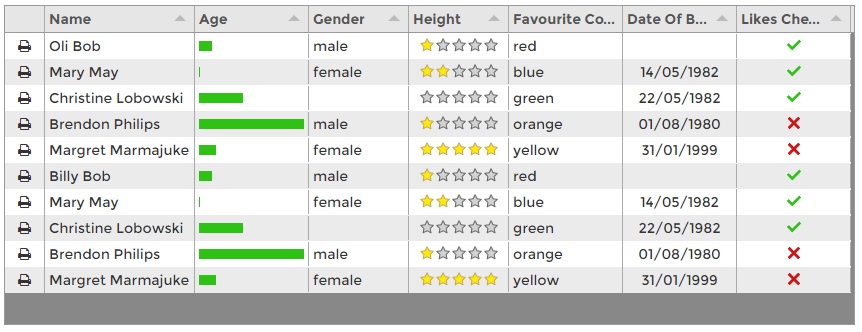
下面是一个使用JSON数据的例子:
[
{id:1, name:"Billy Bob", age:"12", gender:"male", height:1, col:"red", dob:"", cheese:1},
{id:2, name:"Mary May", age:"1", gender:"female", height:2, col:"blue", dob:"14/05/1982", cheese:true},
{id:3, name:"Christine Lobowski", age:"42", height:0, col:"green", dob:"22/05/1982", cheese:"true"},
{id:4, name:"Brendon Philips", age:"125", gender:"male", height:1, col:"orange", dob:"01/08/1980"},
{id:5, name:"Margret Marmajuke", age:"16", gender:"female", height:5, col:"yellow", dob:"31/01/1999"},
{id:6, name:"Billy Bob", age:"12", gender:"male", height:1, col:"red", dob:"", cheese:1},
{id:7, name:"Mary May", age:"1", gender:"female", height:2, col:"blue", dob:"14/05/1982", cheese:true},
{id:8, name:"Christine Lobowski", age:"42", height:0, col:"green", dob:"22/05/1982", cheese:"true"},
{id:9, name:"Brendon Philips", age:"125", gender:"male", height:1, col:"orange", dob:"01/08/1980"},
{id:10, name:"Margret Marmajuke", age:"16", gender:"female", height:5, col:"yellow", dob:"31/01/1999"},
]
使用数组设置数据
你可以使用setData直接传入一个数组来作为表格的数据。
$("#example-table").tabulator("setData",[
{id:1, name:"Billy Bob", age:"12", gender:"male", height:1, col:"red", dob:"", cheese:1},
{id:2, name:"Mary May", age:"1", gender:"female", height:2, col:"blue", dob:"14/05/1982", cheese:true},
]);
使用AJAX设置数据
如果你的数据来自于远程服务器,可以在setData中传入URL地址,插件会使用AJAX的方式来处理请求。URL可以是相对地址也可以是绝对地址。
$("#example-table").tabulator("setData","http://www.getmydata.com/now");
JSON格式数据必须是格式化数组对象。
如果你的数据都是通过URL获取的,你可以在初始化的时候通过ajaxURL参数来设置URL地址。
$("#example-table").tabulator({
ajaxURL:"http://www.getmydata.com/now",
});
然后可以通过setData在任何时候刷新表格数据。
$("#example-table").tabulator("setData");
数据排序
默认情况下所有的表格列都可以对列进行排序。你可以通过sortable参数来设置列是否可以排序。
$("#example-table").tabulator({
sortable:false, // boolean值 (默认为true)
});
// 你可以对单一的行使用sortable参数
{title:"Name", field:"name", sortable:true, sorter:"string"}
排序类型
默认情况下数据按字符串进行排序。如果你希望使用不同的排序方式,可以在列数据中使用sorter参数来进行设置。
Tabulator预定义了一些数据排序方式,它们是:
-
string:按字符串的字母对列进行排序。 -
number:按数值的大小对列进行排序。(可以是整数或浮点数,也可以处理使用,分割的数字)。 -
alphanum:按alpha numeric code对列进行排序。 -
boolean:按布尔值对列进行排序。 -
date:按日期对列进行排序(使用这种排序方式你必须在创建表格时使用dateFormat来设置日期格式,默认的日期格式为:dd/mm/yyyy)。
{title:"Name", field:"name", sortable:true, sorter:function(a, b){
// a 和 b是两个要进行比较的值
// 返回值大于0时a大于b,返回值等于0时它们相等,返回值小于0时a小于b
return a - b;
},
}
表格加载后的排序
在数据加载到表格中的时候可以设置按某个指定列来进行排序。可以通过参数sortBy或sortDir来完成这个操作。
格式化数据
Tabulator允许你对表格数据进行自由的格式化。
你可以在每一列上使用formatter参数来设置该列的数据格式。
{title:"Name", field:"name", formatter:"tick"}
Tabulator包括下面一些预定义的数据格式。
-
money:将数值格式为货币格式,例如:1234567.8901 -> 1,234,567.89。 -
email:将数据作为锚链接使用mailto链接到一个邮件地址上。 -
link:将数据作为锚链接链接到指定的地址上。 -
tick:如果值为:true|'true'|'True'|1,则显示一个绿色的小勾,否则什么都不显示。 -
tickCross:如果值为:true|'true'|'True'|1,则显示一个绿色的小勾,否则显示一个红色的小叉。 -
star:显示0-5颗星级评分。 -
progress:在单元格值从左到右显示一个进度条,值为宽度的0-100%。
{title:"Name", field:"name", formatter:function(value, data, cell, row, options){
//value - 单元格的值
//data - 单元格所在的列的数据
//cell - 单元格的DOM元素
//row - 行的DOM元素
//options - 参数
//must return the html or jquery element of the html for the contents of the cell;
return "<div></div>";
},
}
icon/按钮列
你可以在列数据值传入field来设置icon/按钮列,并为列内容自定义格式。下面的例子在每一列的开头行显示一个打印机图标。
//custom formatter definition
var printIcon = function(value, data, cell, row, options){ //plain text value
return "<i class='fa fa-print'></i>"
};
//column definition in the columns array
{formatter:printIcon, width:40, align:"center", onClick:function(e, cell, val, row){alert("打印行数据: " + row.name)}},
数据过滤
Tabulator允许你对任何字段进行过滤。
你可以通过setFilter方法来调用设置过滤器。在方法中传入你需要过滤的字段,比较类型和值。
$("#example-table").tabulator("setFilter", "age", ">", 10);
Tabulator内置了一些可用的过滤类型。
-
=:只有当行的内容和过滤内个相等时才显示。 -
<:只有当值小于过滤值时才显示。 -
>=:只有当值大于或等于过滤值时才显示。 -
>:只有当值大于过滤值时才显示。 -
<=:只有当值小于等于过滤值时才显示。 -
!=:只有当值不等于过滤值时才显示。 -
like:当在指定的字段中包含指定的值时句显示这些行。
默认情况下,tabulator会假设你使用=来作为过滤器。你也可以使用下面的简写方式:
$("#example-table").tabulator("setFilter", "name", "bob");
你每次只能调用一个过滤器,第二次调用会覆盖前面的过滤器。
获取当前的过滤器
可以使用getFilter方法来获取当前表格中使用的过滤器。
$("#example-table").tabulator("getFilter");
如果没有设置过滤器,则会返回false。否则会返回一个包含过滤器信息的对象。
{
"field":"age",
"type":">",
"value":10,
}
清除过滤器
你可以通过clearFilter方法来清除过滤器。
$("#example-table").tabulator("clearFilter");
你也可以通过设置不带值的setFilter方法来清除过滤器。
$("#example-table").tabulator("setFilter");
管理数据
可以通过editable参数来设置表格是否可以进行编辑。当用户点击了一个可以编辑的表格列,他将可以修改单元格中的内容(只有文本内容可以被编辑)。
添加表格行
你可以在任何时候使用addRow方法来添加表格行。
$("#example-table").tabulator("addRow", {name:"Billy Bob", age:"12", gender:"male", height:1});
如果你没有为一个列传入数据,将产生一个空列。要制作一个空行,可以在方法中插入一个空的对象。
默认情况下,新行会被添加到表格的最后面,可以通过addRowPos参数设置为top来在表格第一行前插入新行。
删除表格行
你可以使用deleteRow来删除一个表格行。
$("#example-table").tabulator("deleteRow", 15);
你也可以在参数中插入要删除的行的ID或代表行的数据对象来删除行。
检索数据
你可以使用getData方法来检索存储在表格中的数据。
var data = $("#example-table").tabulator("getData");
该方法返回包含表格中每一行的数据对象的数组。
数据布局
Tabulator有两种不同的布局样式。
- 数据适配(默认)。
- 容器适配。
数据适配(Fit Columns to data)
这是表格的默认布局方式,它会将列扩展到内完全放置内容的宽度,这将使得表格的实际宽度大于容器的宽度,此时会有一个滚动条出现。
容器适配(Fit columns to container)
这种布局会调整列的宽度使整个表格包含在容器中。
如果任何列中指定了宽度,那么这个列会根据这个宽度来设置,其它列则根据这个列来进行自动调整。如果没有足够的空间来容纳所有的列,则会忽略所有已经设置的表格列宽度。
要使用这种布局可以将fitColumns参数设置为true。
$("#example-table").tabulator({
fitColumns:true, // this option takes a boolean value (default = false)
});
可调整宽度的列
默认情况下可以通过拖动表格头的边框来改变列的宽度。要禁用这个选项可以在创建表格的时候设置colResizable为false。
$("#example-table").tabulator({
colResizable:false, // this option takes a boolean value (default = true)
});
最小宽度列度
可以通过设置最小列宽来防止拖动列的宽度小于这个宽度。可以通过在创建表格的时候通过colMinWidth参数来设置最小宽度值。
$("#example-table").tabulator({
colMinWidth:80, //Minimum column width in px (default = 40)
});
重绘表格
如果包含在Tabulator表格中的元素的尺寸改变了,有必要重绘表格以确保每一列都匹配新的坐标。可以通过redraw方法来重绘表格。
$(window).resize(function(){
$("#example-table").tabulator("redraw");
});
配置参数
排序初始化数据参数
| 参数 | 数据类型 | 默认值 | 描述 |
| sortBy | string | "id" | 要排序的字段的名称 |
| sortDir | string | "DESC" | 升序或降序排列(ASC 或 DESC) |
添加行配置参数
| 参数 | 数据类型 | 默认值 | 描述 |
| addRowPos | string | "bottom" | 在什么位置添加一个新行,"top"或"bottom" |
表格主题配置参数
| 参数 | 数据类型 | 默认值 | 描述 |
| backgroundColor | string | #888 | 背景颜色,任何有效的css颜色值 |
| borderColor | string | #999 | 边框的颜色,任何有效的css颜色值 |
| textSize | int/string | 14 | 表格中的字体大小 |
| headerBackgroundColor | string | #e6e6e6 | 表格头单元格的背景色,任何有效的css颜色值 |
| headerTextColor | string | #555 | 表格头的字体颜色,任何有效的css颜色值 |
| headerBorderColor | string | #aaa | 表格头的边框颜色,任何有效的css颜色值 |
| headerSeperatorColor | string | #999 | 表格头的底部边框颜色,任何有效的css颜色值 |
| headerMargin | int/string | 4 | 表格头单元格的margin值,单位像素 |
| sortArrows | object | 包含2种主题的排序小箭头的对象 | |
| rowBackgroundColor | string | #fff | 表格行的背景色,任何有效的css颜色值 |
| rowBorderColor | string | #fff | 表格行边框的颜色,任何有效的css颜色值 |
| rowTextColor | string | #333 | 表格行文本的颜色,任何有效的css颜色值 |
| rowHoverBackground | string | #bbb | 鼠标滑过时表格单元行的颜色,任何有效的css颜色值 |
排序箭头的主题
| 参数 | 数据类型 | 默认值 | 描述 |
| active | string | #666 | 当前排序列的排序箭头 |
| inactive | string | #bbb | 未排序列的排序箭头 |
表格尺寸配置参数
| 参数 | 数据类型 | 默认值 | 描述 |
| height | string/int | false | 设置容器元素的高度,如果设置为false,则自动匹配表格元素的高度。 |
Data Loaders
在表格数据加载的时候,会显示一个lopading遮罩层,它包含一个模态背景和一个加载指示器。加载指示器可以通过参数进行设置,它必须是一个display:inline-block样式的div元素。
| 参数 | 数据类型 | 默认值 | 描述 |
| showLoader | boolean | true | 数据加载时是否显示指示器 |
| loader | string | html(参考下面) | 指示器的HTML元素 |
| loaderError | string | html(参考下面) | 加载出错时的HTML元素 |
默认的loader元素:
<div style='display:inline-block; border:4px solid #333;
border-radius:10px; background:#fff; font-weight:bold;
font-size:16px; color:#000; padding:10px 20px;'>Loading Data</div>
默认的loader error元素:
<div style='display:inline-block; border:4px solid #D00;
border-radius:10px; background:#fff; font-weight:bold;
font-size:16px; color:#590000; padding:10px 20px;'>Loading Error</div>
回调函数
点击单元格的回调函数
在用户鼠标左键点击单元格时的回调函数,可以在列数据中通过onClick为每一列设置回调函数。
{title:"Name", field:"name", onClick:function(e, cell, value, data){
//e - the click event object
//cell - the DOM element of the cell
//value - the value of the cell
//data - the data for the row the cell is in
},
}
添加表格行的回调函数
$("#example-table").tabulator({
rowAdded:function(data){
//data - the data for the row
},
});
编辑表格行的回调函数
$("#example-table").tabulator({
rowEdit:function(id, data, row){
//id - the id of the row
//data - the data for the row
//row - the DOM element of the row
},
});
删除表格行的回调函数
$("#example-table").tabulator({
rowDelete:function(id){
//id - the id of the row
},
});
表格行右键菜单的回调函数
$("#example-table").tabulator({
rowContext:function(e, id, data, row){
//e - the click event object
//id - the id of the row
//data - the data for the row
//row - the DOM element of the row
},
});
数据加载完毕的回调函数
$("#example-table").tabulator({
dataLoaded:function(data){
//data - the data for the row
},
});
事件
| 事件 | 描述 |
| dataLoading | 数据被完全加载 |
| dataLoadError | 数据加载出错 |
| renderStarted | 表格开始渲染 |
| renderComplete | 表格渲染结束 |
| sortStarted | 开始排序 |
| sortComplete | 排序结束 |
Tabulator表格插件的github地址:https://github.com/olifolkerd/tabulator
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!























