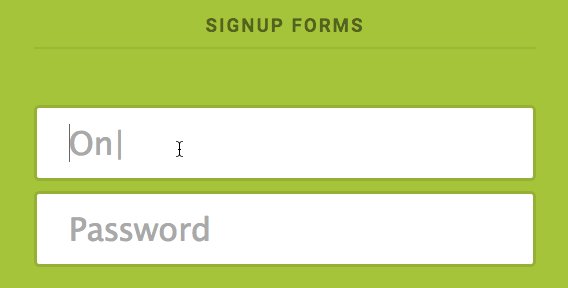
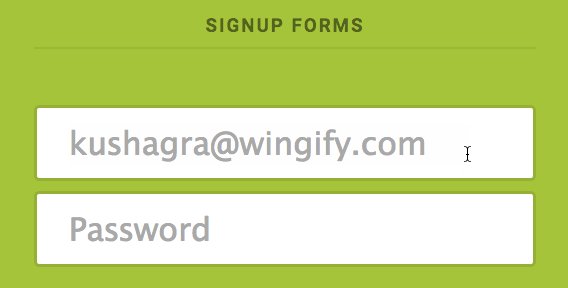
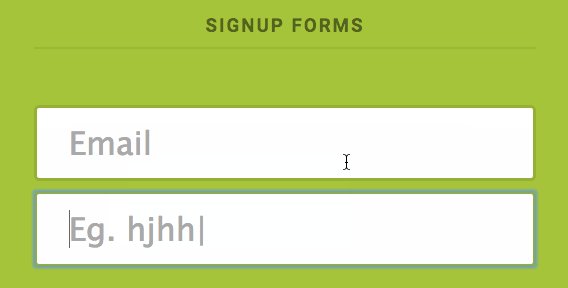
superplaceholder.js是一款带演示功能的超级输入框占位符JavaScript插件。superplaceholder.js可以让占位文本动起来,它能够周期性的循环显示预定义的文本字符串,增强提示功能,提升用户体验。

安装
可以通过bower或npm来安装superplaceholder.js插件。
bower install superplaceholder
npm install superplaceholder
使用方法
使用该插件需要在页面中引入superplaceholder.js文件。
<script type="text/javascript" src="js/superplaceholder.js"></script>
初始化插件
使用superplaceholder.js插件的基本语法格式为:
superplaceholder({
el: <target_input_element>,
sentences: <array_of_texts>,
options: {} // 可选的自定义参数
});
例如:
superplaceholder({
el: document.querySelector('input'),
sentences: [ '要显示的占位文本', '其它一些文本信息']
});
配置参数
superplaceholder({
el: document.querySelector('input'),
sentences: [ 'Something to show', 'Another thing to show'],
options: {
// delay between letters (in milliseconds)
letterDelay: 100, // milliseconds
// delay between sentences (in milliseconds)
sentenceDelay: 1000,
// should start on input focus. Set false to autostart
startOnFocus: true,
// loop through passed sentences
loop: false,
// Initially shuffle the passed sentences
shuffle: false,
// Show cursor or not. Shows by default
showCursor: true,
// String to show as cursor
cursor: '|'
}
});
-
letterDelay:各个字符显示之间的延迟时间,单位毫秒。 -
sentenceDelay:各个句子之间的延迟时间,单位毫秒。 -
startOnFocus:在输入框聚焦时才开始播放,设置为false会自动开始播放。 -
loop:是否循环播放。 -
shuffle:是否打乱传入的句子。 -
showCursor:是否显示光标,默认为显示。 -
cursor:光标字符串。
superplaceholder.js插件的github地址为:https://github.com/chinchang/superplaceholder.js
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!























