这是一款效果非常炫酷的jQuery和CSS3带轮播效果的游戏人物卡片设计效果。该游戏人物卡片通过背景图片的切换来显示不同的人物效果,轮播效果通过slick幻灯片插件来制作。
使用方法
使用该游戏人物卡片需要引入slick幻灯片插件的相关文件。
<link rel='stylesheet prefetch' href='https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick.css'>
<link rel='stylesheet prefetch' href='https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick-theme.css'>
<script src='js/jquery.min.js'></script>
<script src='https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick.min.js'></script>
HTML结构
每一张游戏卡片都使用下面的HTML结构来制作,不同的卡片使用不同的图片。
<div class="wrapper">
<div class="clash-card barbarian">
<div class="clash-card__image clash-card__image--barbarian">
<img src="img/barbarian.png" alt="barbarian" />
</div>
<div class="clash-card__level clash-card__level--barbarian">Level 4</div>
<div class="clash-card__unit-name">The Barbarian</div>
<div class="clash-card__unit-description">
<!-- 描述文本 -->
</div>
<div class="clash-card__unit-stats clash-card__unit-stats--barbarian clearfix">
<div class="one-third">
<div class="stat">20<sup>S</sup></div>
<div class="stat-value">Training</div>
</div>
<div class="one-third">
<div class="stat">16</div>
<div class="stat-value">Speed</div>
</div>
<div class="one-third no-border">
<div class="stat">150</div>
<div class="stat-value">Cost</div>
</div>
</div>
</div> <!-- end clash-card barbarian-->
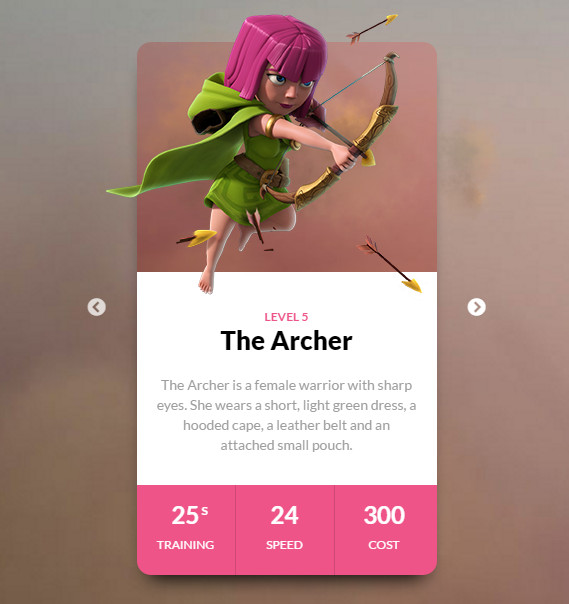
卡片的效果截图如下:

JavaScript
在页面加载完毕之后,通过slick()方法来初始化slick幻灯片插件。然后在幻灯片切换的时候,对.slide-container容器做事件监听,并显示和隐藏相应的图片。
(function() {
var slideContainer = $('.slide-container');
slideContainer.slick();
$('.clash-card__image img').hide();
$('.slick-active').find('.clash-card img').fadeIn(200);
// On before slide change
slideContainer.on('beforeChange', function(event, slick, currentSlide, nextSlide) {
$('.slick-active').find('.clash-card img').fadeOut(1000);
});
// On after slide change
slideContainer.on('afterChange', function(event, slick, currentSlide) {
$('.slick-active').find('.clash-card img').fadeIn(200);
});
})();
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!























