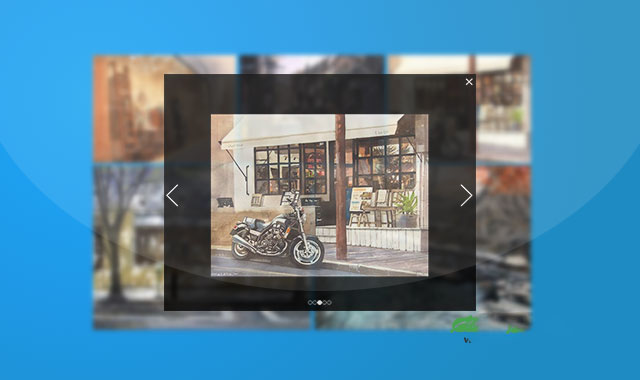
images-grid是一款仿Facebook图片画廊效果的jQuery插件。该jQuery图片画廊插件默认在图片数量超过5张的情况下,只显示前5张图片。当用户点击图片缩略图时,会以全屏lightbox的方式显示图片,通过前后导航按钮来查看所有的图片。
默认的图片画廊布局如下:

使用方法
在页面中引入images-grid.css,jquery和images-grid.js文件。
<link rel="stylesheet" href="src/images-grid.css">
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.ripple.js" type="text/javascript"></script>
HTML结构
使用一个<div>元素来作为图片画廊的容器。
<div id="gallery"></div>
初始化插件
在页面DOM元素加载完毕之后,可以通过imagesGrid()方法来初始化该网格图片画廊插件,并动态插入图片。
$('#gallery').imagesGrid({
images: [
'photos/1.jpg',
'photos/2.jpg',
'photos/3.jpg',
'photos/4.jpg',
'photos/5.jpg',
'photos/6.jpg'
]
});
配置参数
images-grid网格图片插件的可用配置参数有:
-
images:类型:数组。图片的URL地址。 -
aling:类型:布尔值。是否对齐不同尺寸的图片。 -
getViewAllText:类型:函数。在图片大于5张时显示的文本。
images-grid网格图片画廊插件的github地址为:https://github.com/taras-d/images-grid。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!