rcrop是一款支持移动手机的响应式图片剪裁jQuery插件。你可以通过该图片剪裁插件选择图片的一个区域,并将剪裁的图片信息上传到服务器。
rcrop是完全响应式的设计,当图片尺寸发生改变时你不需要使用任何事件来更新剪裁区域。插件使用的是百分比来作为单位,而不是绝对尺寸单位。
你可以通过插件提供的方法轻松的接收图片剪裁的数据。rcrop图片剪裁插件的特点还有:
- 完全响应式设计。
- 限制图片比例:通过shift键或参数。
- 可以通过CSS来自定义剪裁样式。
- 可以设置剪裁网格。
- 可以设定最小和最大剪裁区域。
- 支持移动手机。
- 提供事件和方法来获取剪裁数据。

使用方法
在页面中引入rcrop.min.css和jquery以及rcrop.min.js文件。
<link rel="stylesheet" href="dist/rcrop.min.css" type="text/css" />
<script src="path/to/jquery.js"></script>
<script src="dist/rcrop.min.js"></script>
HTML结构
可以对任何<img>元素进行剪裁。
<div class="image-wrapper">
<img id="image-1" src="images/demo.jpg">
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过.rcrop()方法来初始化该图片剪裁插件。
$(document).ready(function(){
$('#image').rcrop();
});
你也可以在初始化时传入配置参数:
$('#image').rcrop({
minSize : [160,90],
preserveAspectRatio : true,
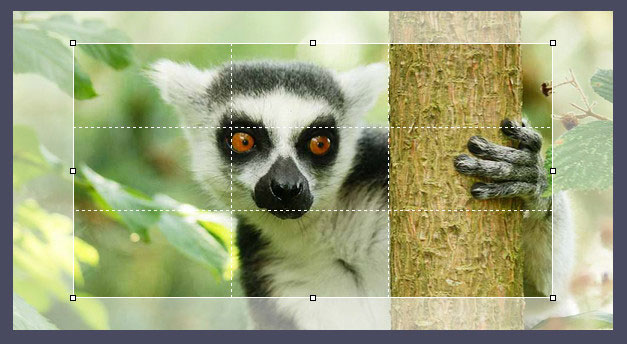
grid : true,
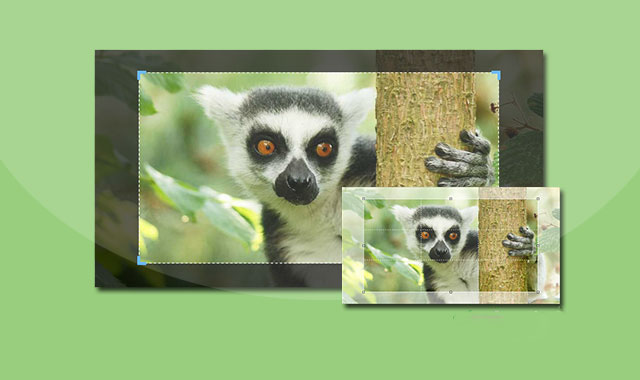
preview : {
display: true,
size : [80,45]
}
});
配置参数
参数可以是局部参数,也可以通过$.rcrop.settings来设置全局参数。
| 参数 | 类型 | 默认值 | 描述 |
| grid | bool | false | 是否在剪裁区域生成网格。 |
| full | bool | false | 是否在初始化时剪裁区域覆盖整张图片。 |
| maxSize | array | [null, null] | 剪裁区域的最大宽度和高度。 |
| minSize | array | [null, null] | 剪裁区域的最小宽度和高度。当preserveAspectRatio参数为true时,该参数还限定剪裁的比例。 |
| preserveAspectRatio | bool | false | 强制限定剪裁区域的比例。 |
| inputs | bool | true | 是否生成图片剪裁的数据。 |
| inputsPrefix | string | void | 剪裁数据的前缀。 |
| preview.display | bool | false | 是否显示剪裁区域的预览图。 |
| preview.wrapper | string | void | 添加到预览图上的CSS选择器(或jQuery对象)。 |
| preview.size | array | [50, 50] | 预览图的宽度和高度。 |
事件
| 事件 | 参数 | 描述 |
| rcrop-ready | event | 当图片和插件都准备就绪时触发。 |
| rcrop-change | event | 当剪裁区域正在发生改变时触发。 |
| rcrop-changed | event | 当剪裁区域发生改变之后触发。 |
方法
你可以项这样来调用方法:$('#image').rcrop('resize', 200,200)。
| 方法名称 | 参数 | 返回值 | 描述 |
| resize | width, height, x, y | void | 设置剪裁区域的位置和尺寸。 |
| getValues | void | Object | 获取剪裁区域的宽度、高度和x、y值。 |
| destroy | void | void | 销毁插件 |
rcrop图片剪裁插件的github地址为:https://github.com/aewebsolutions/rcrop。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!