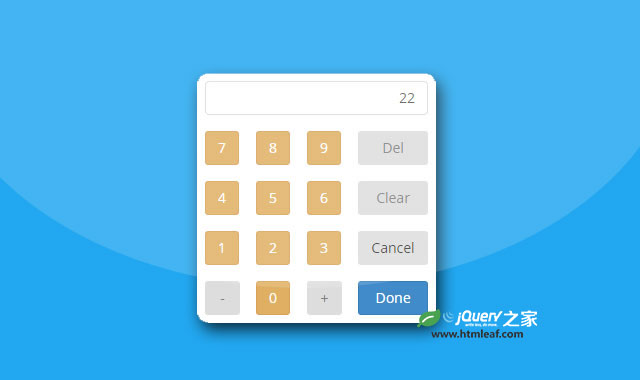
jQuery.NumPad是一款移动端友好的jQuery数字键盘插件。jQuery.NumPad插件通过设置模板可以轻松的和大部分的UI框架结合使用。可以用该插件来填充数字字段,密码等表单域。
使用方法
在页面中引入jquery、jquery.numpad.js和jquery.numpad.css文件。
<link rel="stylesheet" href="path_to_numpad_folder/jquery.numpad.css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.numpad.js"></script>
初始化插件
在页面DOM元素加载完毕之后,你可以在任何你需要数字键盘的容器上使用numpad()方法来初始化插件。
function($){
$('selector1').numpad();
}
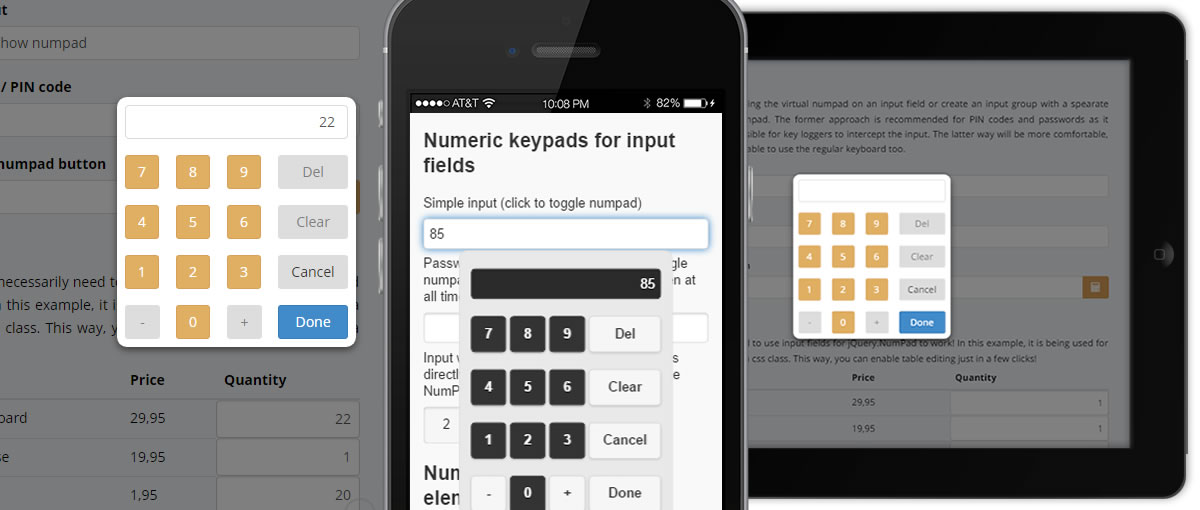
下面是该插件的一些手机和桌面电脑的截图效果:

jQuery.NumPad数字键盘插件的github地址为:https://github.com/kabachello/jQuery.NumPad
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!