jexcel.js是一款轻量级的类似Excel的jquery电子表格插件。你可以同js数组、json数据或CSV文件来为jexcel表格提供数据,你甚至可以直接从一个Excel表格中直接复制粘贴数据到jexcel表格中。
使用方法
在页面中引入jquery、jquery.jexcel.js和jquery.jexcel.css文件。
<link rel="stylesheet" type="text/css" href="css/jquery.jexcel.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.jexcel.js"></script>
HTML结构
使用一个<div>容器作为jexcel表格的容器。
<div id="my"></div>
初始化插件
在页面DOM元素加载完毕之后,通过下面的代码来初始化jexcel表格。
data = [
['Google', 1998, 807.80],
['Apple', 1976, 116.52],
['Yahoo', 1994, 38.66],
];
$('#mytable').jexcel({ data:data, colWidths: [ 300, 80, 100 ] });
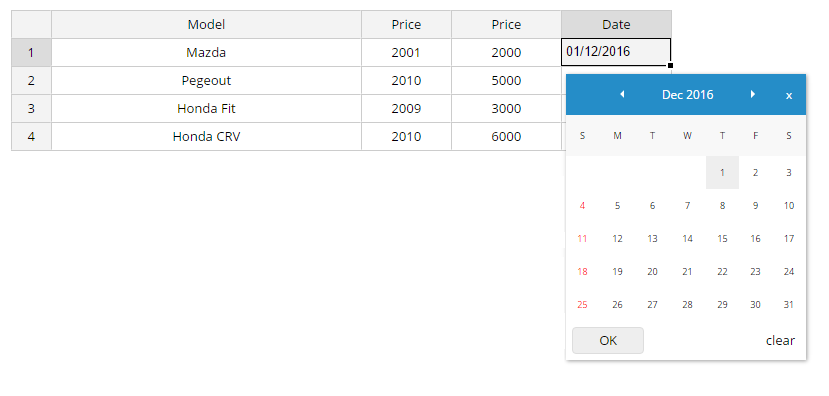
下面是一张带日期的jexcel表格的截图效果:

更多关于jexcel.js表格插件的信息,可以参考官方网站:http://bossanova.uk/jexcel
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!