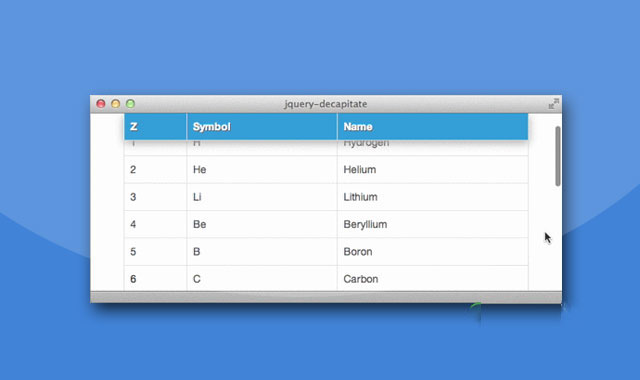
jquery.decapitate.js是一款基于bootstrap的表格头固定jquery插件。该jquery插件可以在页面向下滚动时,将表格头固定在视口的顶部。
使用方法
在页面中引入jquery、bootstrap-affix.js和jquery.decapitate.js文件。
<script src="path/to/js/jquery.min.js"></script>
<script src="path/to/js/bootstrap-affix.js"></script>
<script src="path/to/js/jquery.decapitate.js"></script>
HTML结构
该插件的原理是将原来表格的thead元素分离出来,将它们移动到新的表格中。初始的表格结构如下:
<table id="foo">
<caption></caption>
<thead>
<tr>...</tr>
</thead>
<tbody>
<tr>...</tr>
</tbody>
</table>
在经过插件初始化之后,表格的结构变为下面的样子:
<div id="foo-wrapper" class="decap-body-wrapper">
<div class="decap-head-wrapper">
<table class="decap-head">
<caption>
<thead>
<tr>...</tr>
</thead>
</table>
</div>
<table id="foo" class="decap-body">
<tbody>
<tr>...</tr>
</tbody>
</table>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该jquery表格固定插件。
$(document).ready(function() {
$('table').decapitate();
});
jquery.decapitate.js表格头固定插件的github地址为:https://github.com/claymation/jquery-decapitate
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!