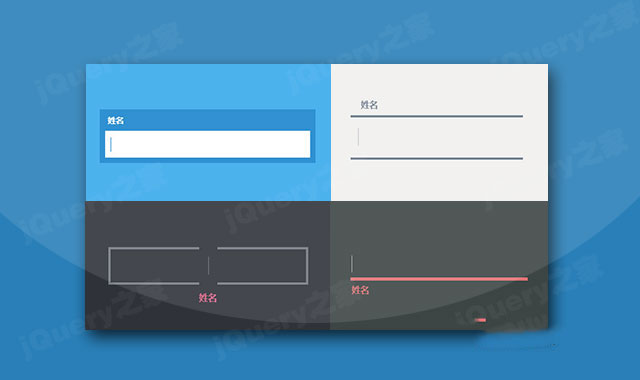
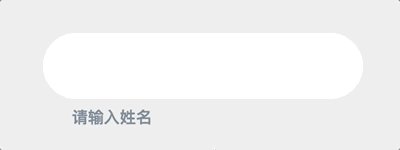
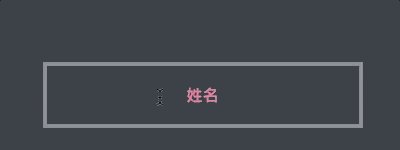
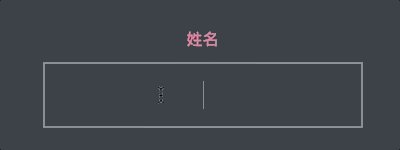
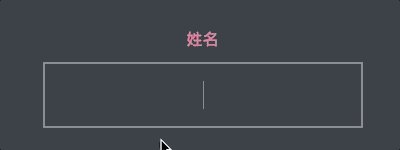
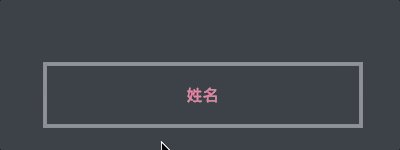
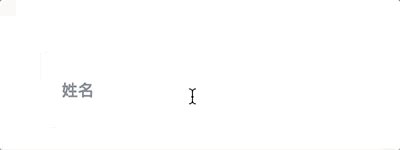
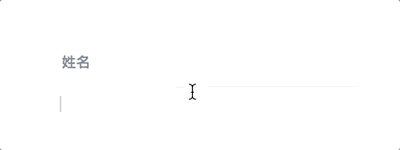
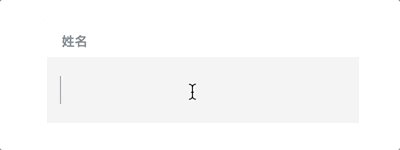
这是一款基于vue2.0的input输入框文字特效。该input输入框特效在输入框聚焦时,为输入框添加多种动画效果,极大提高交互效果。
安装
$ yarn add effect-input # npm i -S effect-input
使用方法
使用示例
import EffectInput from 'effect-input'
import 'effect-input/dist/index.css'
Vue.use(EffectInput)
<template>
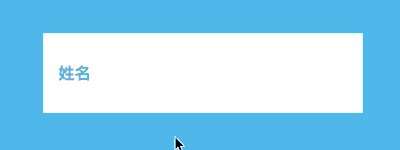
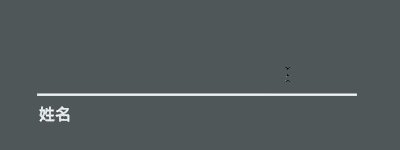
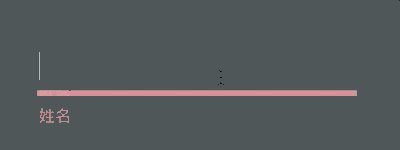
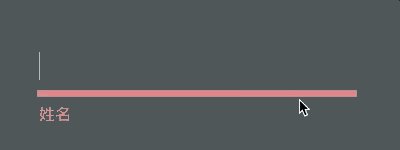
<effect-input v-model="value" type="jiro" label="姓名"></effect-input>
</template>
input主题
effect-input的type属性为主题名。可用的主题如下:
1、haruki

2、hoshi

3、kuro

4、jiro

5、minoru

6、yoko

7、hideo

8、kyo

9、akira

10、ichiro

11、juro

12、kaede

13、isao

14、madoka

该input输入框文字特效的github地址为:https://github.com/XBT1/effect-input
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!