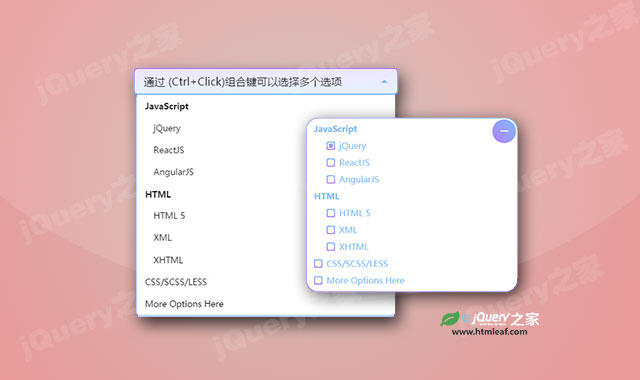
tastySelect是一款纯js超酷select下拉框美化插件。tastySelect下拉框插件支持多选,内置两种主题,使用CSS3动画过渡效果,整体设计时尚大方。
使用方法
在页面中引入tastySelect.css和tastySelect.min.js文件。
<link href="css/tastySelect.css" rel="stylesheet" type="text/css">
<script src="js/tastySelect.min.js"></script>
HTML结构
如果要创建多选的下拉选择框,它的HTML结构如下:
<select name="" id="tastySelect" multiple>
<optgroup label="JavaScript">
<option value="jQuery">jQuery</option>
<option value="React">ReactJS</option>
<option value="Angular">AngularJS</option>
</optgroup>
<optgroup label="HTML">
<option value="HTML5">HTML 5</option>
<option value="XML">XML</option>
<option value="XHTML">XHTML</option>
</optgroup>
<option value="css">CSS/SCSS/LESS</option>
<option value="more">More Options Here</option>
</select>
初始化插件
通过tastySelect()方法来初始化该select下拉框美化插件。
tastySelect({
defaultText: "通过 (Ctrl+Click)组合键可以选择多个选项",
});
配置参数
tastySelect下拉框插件的可用配置参数如下:
tastySelect({
selector: 'select',
mobileFix: true,
mask: '%',
maskJoin: ', ',
defaultText: 'Select item...',
classes : {
outer: 'style-select',
title: 'style-select-title',
options: 'style-select-options',
label: 'style-select-label',
optgroup: 'style-select-optgroup',
list: 'style-select-list',
item: 'style-select-option',
open: 'st_open',
selected: 'st_selected',
mobile: 'is_mobile',
},
attributes : {
index: 'data-index',
value: 'data-value',
selectReady: 'data-tastyselect',
},
});
tastySelect下拉框插件的github地址为:https://github.com/jekyenin/tastySelect
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!