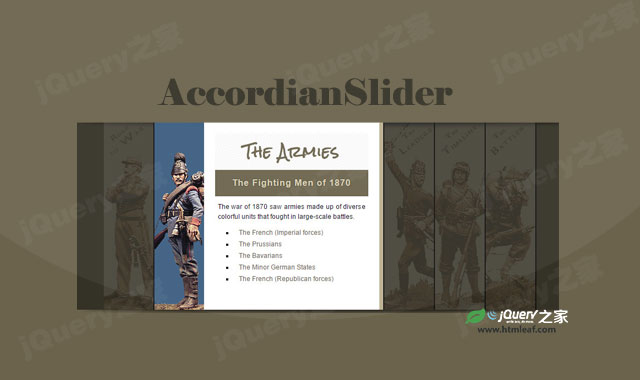
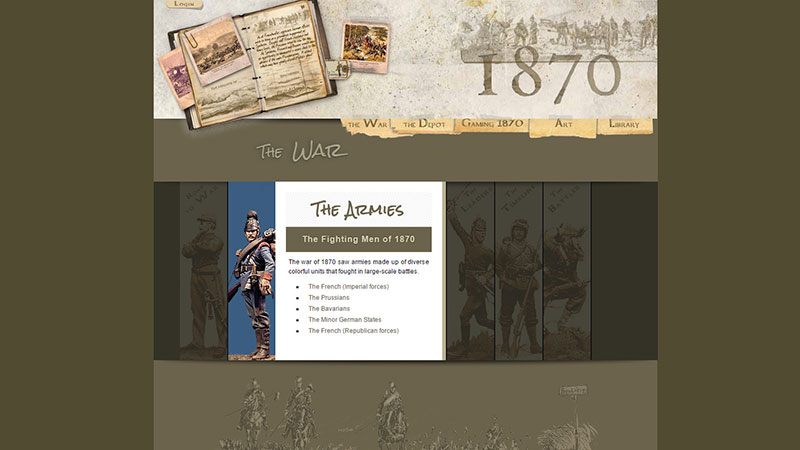
这是一款炫酷的jquery水平手风琴折叠菜单效果。该jquery风琴折叠菜单效果以1870年为主题,在切换菜单项时带有幻影效果,并在整体上配以炫酷的文字动画效果。
使用方法
在页面中引入1870primary.css和1870Level2.css样式文件,jquery和其它js文件。
<link href="css/1870primary.css" rel="stylesheet" type="text/css">
<link href="css/1870Level2.css" rel="stylesheet" type="text/css">
<script src='js/jquery.min.js'></script>
<script src="js/jquery.easing.1.3.js"></script>
<script src="js/jquery.transform2d.js"></script>
<script src="js/clientLogin.js"></script>
<script src="js/warTextEffect_jvollmer3.js"></script>
<script src="js/jquery.accordianMenu_jvollmer3.js"></script>
HTML结构

其中,构成水平手风琴效果的HTML结构如下:
<div id="subMenu" class="subMenu">
<ul>
<li>
<a href="#" class="pos1">
<span class="menuPreview"></span>
<span class="menuImage"></span>
</a>
<div class="menuDescription">
<h2>Road to War</h2>
<h3>The Preliminaries</h3>
<p>
This section will discuss the conditions
in Europe leading up to 1870 concentrating
on the roles played by Prussia and France.
</p>
<p>
<ul class="subNav">
<li><a href="#">Pre-1870 Europe</a></li>
<li><a href="#">1866 - The Austro-Prussian War</a></li>
<li><a href="#">The Hohenzollern Candidature</a></li>
<li><a href="#">France declares War</a></li>
<li><a href="#">The Armies Mobilise</a></li>
</ul>
</p>
</div> <!-- end menuDescription div -->
</li>
<li>
<a href="#" class="pos2">
<span class="menuPreview"></span>
<span class="menuImage"></span>
</a>
<div class="menuDescription">
<h2>The Armies</h2>
<h3>The Fighting Men of 1870</h3>
<p>
The war of 1870 saw armies made up of diverse
colorful units that fought in large-scale battles.
</p>
<p>
<ul class="subNav">
<li><a href="#">The French (Imperial forces)</a></li>
<li><a href="#">The Prussians</a></li>
<li><a href="#">The Bavarians</a></li>
<li><a href="#">The Minor German States</a></li>
<li><a href="#">The French (Republican forces)</a></li>
</ul>
</p>
</div> <!-- end menuDescription div -->
</li>
<li>
<a href="#" class="pos3">
<span class="menuPreview"></span>
<span class="menuImage"></span>
</a>
<div class="menuDescription">
<h2>The Leaders</h2>
<h3>Movers and Shakers of 1870</h3>
<p>
The moral effect of leadership was to profoundly
impact the outcome of the Franco-Prussian War
- one of the most interesting aspects of 1870.
</p>
<p>
<ul class="subNav">
<li><a href="#">A Narrative on Leadership</a></li>
<li><a href="#">Political Leaders of 1870</a></li>
<li><a href="#">French Leaders (Imperial phase)</a></li>
<li><a href="#">German Leaders</a></li>
<li><a href="#">French Leaders (Republican phase)</a></li>
</ul>
</p>
</div> <!-- end menuDescription div -->
</li>
<li>
<a href="#" class="pos4">
<span class="menuPreview"></span>
<span class="menuImage"></span>
</a>
<div class="menuDescription">
<h2>The Timeline</h2>
<h3>The Chronology of 1870</h3>
<p>
The timeline of the Franco-Prussian War
organized into its distinctive parts.
</p>
<p>
<ul class="subNav">
<li><a href="#">Pre-war events</a></li>
<li><a href="#">The Imperial Phase - to Sep, 1870</a></li>
<li><a href="#">The Republican Phase</a></li>
<li><a href="#">Aftermath</a></li>
</ul>
</p>
</div> <!-- end menuDescription div -->
</li>
<li>
<a href="#" class="pos5">
<span class="menuPreview"></span>
<span class="menuImage"></span>
</a>
<div class="menuDescription">
<h2>The Battles</h2>
<h3>Battle Narratives of 1870-71</h3>
<p>
Battle narratives containing essential information
for each battle including opposing plans, terrain, battle
progress, orders of battle, and the resulting consequences.
</p>
<p>
<ul class="subNav">
<li><a href="#">Frontier Battles</a></li>
<li><a href="#">The Metz Campaign</a></li>
<li><a href="#">Sedan - End of the Empire</a></li>
<li><a href="#">Republican Phase Campaigns</a></li>
<li><a href="#">End Game - the Surrender</a></li>
</ul>
</p>
</div> <!-- end menuDescription div -->
</li>
</ul>
</div> <!-- end subMenu div -->
该jquery水平手风琴折叠菜单插件的github地址为:https://github.com/jjv329/AccordianSlider
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!