这是一款js和CSS3缩略图全屏展开特效。在该特效中,缩略图排列在页面的底部,当用户点击缩略图之后,所有缩略图会向上移动,被点击图片的大图会被展示出来。
该特效使用TweenMax.js来制作动画效果。另外,该特效中使用了CSS变量,所以在查看demo时,请使用支持CSS变量的浏览器来进行查看。
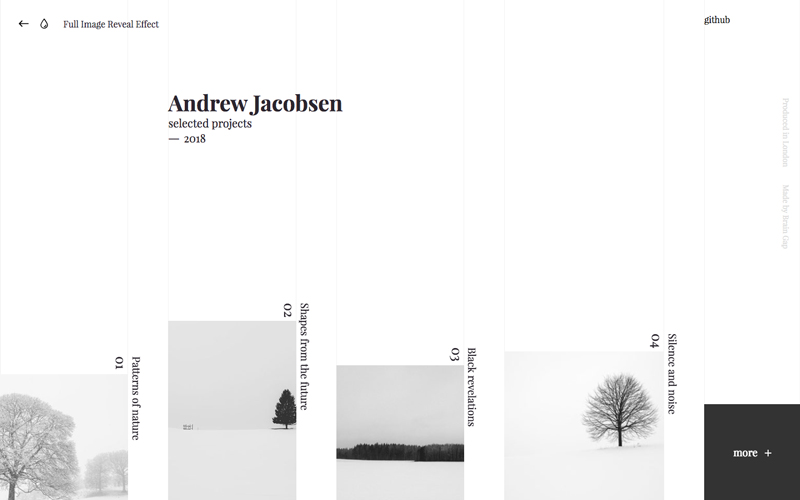
下面是该特效的一些屏幕截图效果。
缩略图界面的截图效果如下:

当点击缩略图之后,缩略图向上移动,在页面中会全屏展示出被点击的缩略图的大图。

该js和CSS3缩略图全屏展开特效的github地址为:https://github.com/codrops/FullImageReveal/
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!