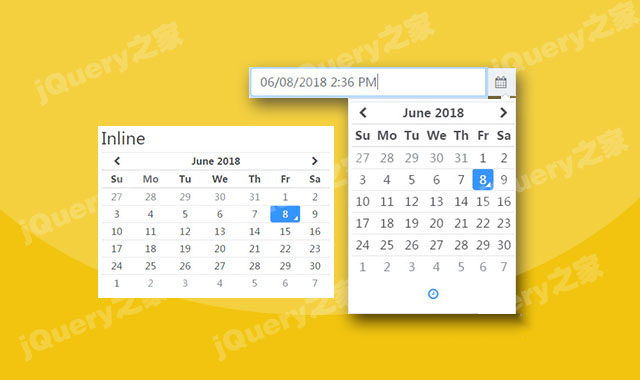
这是一款bootstrap4日期时间选择器插件。该bootstrap4日期时间选择器插件提供大量配置参数,可以基于bootstrap4制作出简单实用的日期选择器效果。它的特点还有:
- 支持语言国际化和timezone。
- 支持日期选择模式和时间选择模式。
- 支持最大和最小日期选择。
- 可自定义触发日期选择器的图标。
- 支持禁用指定的日期。
- 支持年/星期预览模式。
- 支持某个星期中禁用某些天。
- 可自定义日期格式。
- 提供大量的配置参数和API接口。
使用方法
在页面中引入jquery和bootstrap4相关文件,以及moment.js和tempusdominus-bootstrap-4.min.js文件。
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="moment.js"></script>
<script src="tempusdominus-bootstrap-4.min.js"></script>
HTML结构
一个最基本的bootstrap4日期时间选择器的HTML结构如下。
<div class="container">
<div class="row">
<div class="col-sm-6">
<div class="form-group">
<div class="input-group date" id="datetimepicker1" data-target-input="nearest">
<input type="text" class="form-control datetimepicker-input" data-target="#datetimepicker1"/>
<div class="input-group-append" data-target="#datetimepicker1" data-toggle="datetimepicker">
<div class="input-group-text"><i class="fa fa-calendar"></i></div>
</div>
</div>
</div>
</div>
</div>
</div>
初始化插件
在页面DOM元素加载完毕之后,通过datetimepicker方法来初始化该bootstrap4日期选择器插件。
<script type="text/javascript">
$(function () {
$('#datetimepicker1').datetimepicker();
});
</script>
配置参数
该bootstrap4日期选择器插件的可用配置参数有:
$('#datetimepicker-demo').datetimepicker({
// requires moment-timezone.js
timeZone: '',
// date format
// http://momentjs.com/docs/#/displaying/format/
format: false,
dayViewHeaderFormat: 'MMMM YYYY',
extraFormats: false,
// step size
stepping: 1,
// min/max dates
minDate: false,
maxDate: false,
// uses current date/time
useCurrent: true,
// uses Bootstraps collapse to switch between date/time pickers
collapse: true,
// https://github.com/moment/moment/tree/develop/locale
locale: moment.locale(),
// default date
defaultDate: false,
// disabled dates
// array of [date, moment, string]
disabledDates: false,
// enabled dates
// array of [date, moment, string]
enabledDates: false,
// default icons
icons: {
time: 'fa fa-clock-o',
date: 'fa fa-calendar',
up: 'fa fa-arrow-up',
down: 'fa fa-arrow-down',
previous: 'fa fa-chevron-left',
next: 'fa fa-chevron-right',
today: 'fa fa-calendar-check-o',
clear: 'fa fa-delete',
close: 'fa fa-times'
},
// tooltip options
tooltips: {
today: 'Go to today',
clear: 'Clear selection',
close: 'Close the picker',
selectMonth: 'Select Month',
prevMonth: 'Previous Month',
nextMonth: 'Next Month',
selectYear: 'Select Year',
prevYear: 'Previous Year',
nextYear: 'Next Year',
selectDecade: 'Select Decade',
prevDecade: 'Previous Decade',
nextDecade: 'Next Decade',
prevCentury: 'Previous Century',
nextCentury: 'Next Century',
pickHour: 'Pick Hour',
incrementHour: 'Increment Hour',
decrementHour: 'Decrement Hour',
pickMinute: 'Pick Minute',
incrementMinute: 'Increment Minute',
decrementMinute: 'Decrement Minute',
pickSecond: 'Pick Second',
incrementSecond: 'Increment Second',
decrementSecond: 'Decrement Second',
togglePeriod: 'Toggle Period',
selectTime: 'Select Time',
selectDate: 'Select Date'
},
// uses strict
useStrict: false,
// displays side by side
sideBySide: false,
// disabled days of the week
daysOfWeekDisabled: false,
// shows the week of the year
calendarWeeks: false,
// 'decades','years','months','days'
viewMode: 'days',
// toolbar placement
toolbarPlacement: 'default',
// enable/disable buttons
buttons: {
showToday: false,
showClear: false,
showClose: false
},
// widget position
widgetPositioning: {
horizontal: 'auto',
vertical: 'auto'
},
// string or jQuery object
widgetParent: null,
// ignore read only input
ignoreReadonly: false,
// always keep open
keepOpen: false,
// shows on focus
focusOnShow: true,
// inline mode
inline: false,
// makes the date picker not revert or overwrite invalid dates
keepInvalid: false,
// debug mode
debug: false,
// shows on focus and icon click
allowInputToggle: false,
// disables time selection
disabledTimeIntervals: false,
// disables/enables hours
disabledHours: false,
enabledHours: false,
// changes the viewDate without changing or setting the selected date
viewDate: false,
// allows multiple dates
allowMultidate: false,
// custom separator
multidateSeparator: ','
});
该bootstrap4日期选择器插件的github地址为:https://github.com/tempusdominus/bootstrap-4
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!