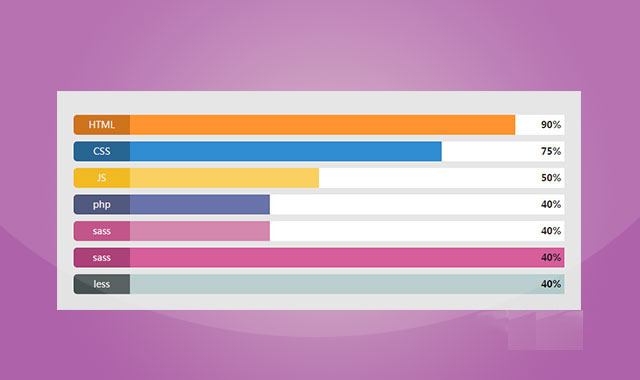
这是一款简洁实用的jQuery进度条插件。该插件使用简单,通过在页面中放置指定的HTML代码,即可生成带动画效果的进度条。
使用方法
在页面中引入an-skill-bar.css和jquery、an-skill-bar.js文件。
<link href="css/an-skill-bar.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/an-skill-bar.js"></script>
HTML
该进度条的基本HTML结构如下:
<div class="skillbar html">
<div class="filled" data-width="90%"></div>
<span class="title">HTML</span>
<span class="percent">90%</span>
</div>
初始化插件
在页面DOM元素加载完毕之后,通过skillbar()方法来初始化该插件。
$(document).ready(function () {
$(".skillbar").skillbar();
});
你可以在初始化时,指定进度条的动画速度和背景颜色。
$(document).ready(function () {
$(".skillbar").skillbar({
speed: 1000,
bg : "#008080"
});
});
该进度条插件的github网址为:https://github.com/hasanmisbah/an-skill-bar
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!