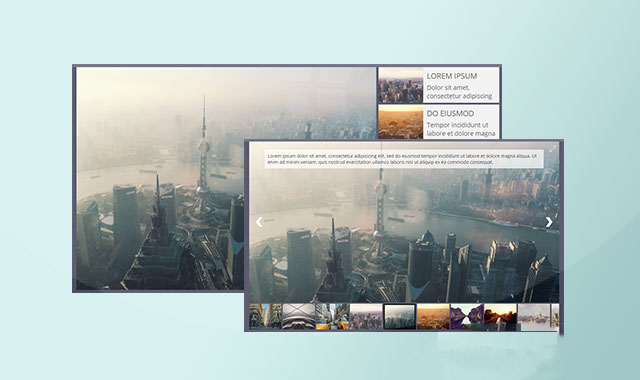
slider-pro是一款模块化、响应式、支持移动设备的jQuery轮播图插件。该jQuery轮播图插件提供各种配置参数和方法,可以快速的创建多种模式的轮播图特效。它的主要特点有:
- 支持模块化。
- 响应式设计。
- 支持移动设备。
- 使用CSS3 transitions做平滑动画过渡。
- 支持无限滚动。
- 支持carousel旋转木马模式。
- 支持全屏宽度和全屏展开。
- 支持带缩略图的浏览模式。
- 支持图片的懒加载。
- 支持视频播放。
- 为各种屏幕视频不同尺寸的图片。
- 支持javascript断点。
使用方法
在页面中引入slider-pro.min.css文件和jQuery、jquery.sliderPro.min.js文件。
<link href="css/slider-pro.min.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.sliderPro.min.js"></script>
HTML
slider-pro轮播图的基本HTML结构如下:
<div class="slider-pro" id="my-slider">
<div class="sp-slides">
<!-- Slide 1 -->
<div class="sp-slide">
<img class="sp-image" src="path/to/image1.jpg"/>
</div>
<!-- Slide 2 -->
<div class="sp-slide">
<p>Lorem ipsum dolor sit amet</p>
</div>
<!-- Slide 3 -->
<div class="sp-slide">
<h3 class="sp-layer">Lorem ipsum dolor sit amet</h3>
<p class="sp-layer">consectetur adipisicing elit</p>
</div>
</div>
</div>
初始化插件
最后通过下面的方法来初始化该反光特效的按钮插件。
FluentRevealEffect.applyEffect(".btn", {
lightColor: "rgba(255,255,255,0.1)",
gradientSize: 150
})
在页面DOM元素加载完毕之后,通过sliderPro()方法来初始化该轮播图插件。
jQuery( document ).ready(function( $ ) {
$( '#my-slider' ).sliderPro();
});
slider-pro轮播图插件的github地址为:https://github.com/bqworks/slider-pro
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!