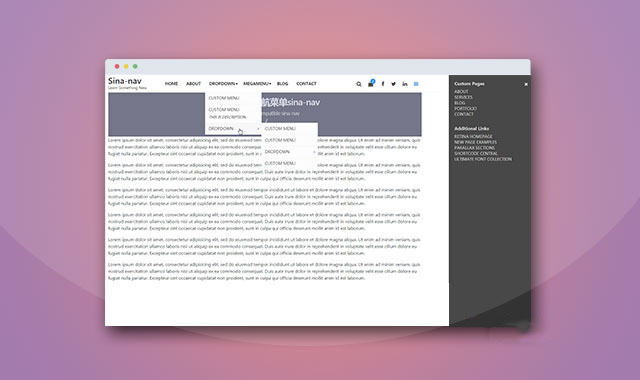
sina-nav是一款Bootstrap4导航菜单插件。通过该插件可快速创建基于bootstrap4的下拉菜单、大型菜单,属性菜单和侧边栏菜单等。它的特点还有:
- 支持无限级子菜单。
- 响应式设计。
- 支持隐藏侧边栏。
- 通过Animate.css制作菜单动画效果。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/animate.css">
<link rel="stylesheet" href="assets/css/sina-nav.css">
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/wow.min.js"></script>
<script src="assets/js/sina-nav.js"></script>
HTML
导航菜单的基本HTML结构如下:
<nav class="sina-nav mobile-sidebar navbar-fixed" data-top="0">
<div class="container">
<div class="search-box">
<form role="search" method="get" action="#">
<span class="search-addon close-search"><i class="fa fa-times"></i></span>
<div class="search-input">
<input type="search" class="form-control" placeholder="Search here" value="" name="">
</div>
<span class="search-addon search-icon"><i class="fa fa-search"></i></span>
</form>
</div><!-- .search-box -->
<div class="extension-nav">
<ul>
<li class="search"><a href="#"><i class="fa fa-search"></i></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" >
<i class="fa fa-shopping-bag"></i>
<span class="shop-badge">2</span>
</a>
<ul class="dropdown-menu shop-menu">
<li>
<a href="#" class="shop-item-photo">
<img src="#" alt="" />
</a>
<a href="#" class="shop-item-link">Delica omtantur</a>
<p class="shop-item-price">2 - $19</p>
</li>
<li>
<a href="#" class="shop-item-photo">
<img src="#" alt="" />
</a>
<a href="#" class="shop-item-link">Delica omtantur</a>
<p class="shop-item-price">2 - $19</p>
</li>
<li class="shop-total-price">
<a href="#" class="btn btn-secondary shop-btn">Cart</a>
<span>Total: $0.00</span>
</li>
</ul>
</li>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li class="widget-bar-btn"><a href="#"><i class="fa fa-bars"></i></a></li>
</ul>
</div><!-- .extension-nav -->
<div class="sina-nav-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu">
<i class="fa fa-bars"></i>
</button>
<a class="sina-brand social-on" href="#">
<h2>
Sina-nav
</h2>
<p>Learn Something New</p>
</a>
</div><!-- .sina-nav-header -->
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="navbar-menu">
<ul class="sina-menu" data-in="fadeInLeft" data-out="fadeInOut">
<li class="scroll"><a href="#home">Home</a></li>
<li class="active scroll"><a href="#about">About</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" >Dropdown</a>
<ul class="dropdown-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu<p class="description">This is Description</p></a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" >Dropdown</a>
<ul class="dropdown-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" >Dropdown</a>
<ul class="dropdown-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
</ul>
</li>
<li class="dropdown menu-item-has-mega-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Megamenu</a>
<div class="mega-menu dropdown-menu">
<ul class="mega-menu-row" role="menu">
<li class="mega-menu-col col-md-4">
<h4 class="mega-menu-col-title">Menu Titlle</h4>
<ul class="sub-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li class="mega-menu-col col-md-4">
<h4 class="mega-menu-col-title">Menu Titlle</h4>
<ul class="sub-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li class="mega-menu-col col-md-4">
<h4 class="mega-menu-col-title">Menu Titlle</h4>
<ul class="sub-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
</ul><!-- end row -->
</div>
</li>
<li class="scroll"><a href="#blog">Blog</a></li>
<li class="scroll"><a href="#contact">Contact</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- .container -->
<!-- Start widget-bar -->
<div class="widget-bar">
<a href="#" class="close-widget-bar"><i class="fa fa-times"></i></a>
<div class="widget">
<h6 class="title">Custom Pages</h6>
<ul class="link">
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="widget">
<h6 class="title">Additional Links</h6>
<ul class="link">
<li><a href="#">Retina Homepage</a></li>
<li><a href="#">New Page Examples</a></li>
<li><a href="#">Parallax Sections</a></li>
<li><a href="#">Shortcode Central</a></li>
<li><a href="#">Ultimate Font Collection</a></li>
</ul>
</div>
</div>
<!-- End widget-bar -->
</nav>
该Bootstrap4导航菜单的github网址为:https://github.com/shaonsina/sina-nav-4
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!