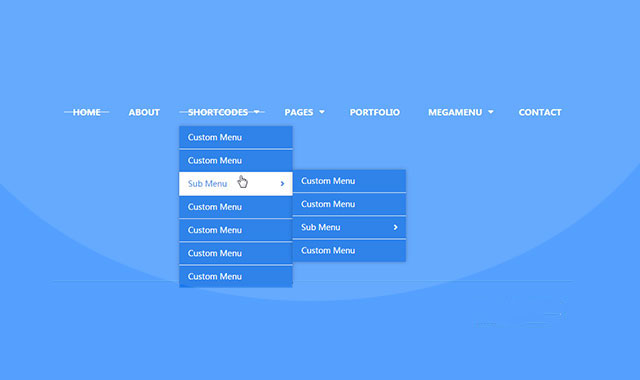
这是一款基于bootsnav的响应式导航菜单特效。该导航菜单包含了多级菜单,大型菜单,并且附带有炫酷的动画特效,非常实用。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/fontawesome-all.min.css">
<link rel="stylesheet" href="css/bootsnav.css"/>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/bootsnav.js"></script>
HTML结构
导航菜单的HTML结果如下:
<div class="demo">
<div class="container">
<div class="row">
<div class="col-md-12">
<nav class="navbar navbar-default navbar-mobile bootsnav on">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu">
<i class="fa fa-bars"></i>
</button>
</div>
<div class="collapse navbar-collapse" id="navbar-menu">
<ul class="nav navbar-nav" data-in="fadeInDown" data-out="fadeOutUp">
<li class="active"><a href="#" data-hover="Home">Home <span data-hover="Home"></span></a></li>
<li><a href="#" data-hover="About">About <span data-hover="About"></span></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="Shortcodes">Shortcodes <span data-hover="Shortcodes"></span></a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu multi-dropdown animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="Pages">Pages <span data-hover="Pages"></span></a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu multi-dropdown animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#" data-hover="Portfolio">Portfolio <span data-hover="Portfolio"></span></a></li>
<li class="dropdown megamenu-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="Megamenu">Megamenu <span data-hover="Megamenu"></span></a>
<ul class="dropdown-menu megamenu-content animated" role="menu">
<li>
<div class="row">
<div class="col-menu col-md-3">
<h6 class="title">Title Menu One</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div><!-- end col-3 -->
<div class="col-menu col-md-3">
<h6 class="title">Title Menu Two</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div><!-- end col-3 -->
<div class="col-menu col-md-3">
<h6 class="title">Title Menu Three</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div>
<div class="col-menu col-md-3">
<h6 class="title">Title Menu Four</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div><!-- end col-3 -->
</div><!-- end row -->
</li>
</ul>
</li>
<li><a href="#" data-hover="Contact">Contact <span data-hover="Contact"></span></a></li>
</ul>
</div>
</nav>
</div>
</div>
</div>
</div>
CSS样式
然后为导航菜单添加下面的CSS样式。
nav.navbar.bootsnav{
background: none;
font-family: 'Sarabun', sans-serif;
margin-bottom: 150px;
border: none;
}
nav.navbar.bootsnav ul.nav > li{ margin-right: 20px; }
nav.navbar.bootsnav ul.nav > li > a{
color: #fff;
background-color: transparent;
font-size: 15px;
font-weight: 600;
text-transform: uppercase;
padding: 10px 15px;
border-radius: 0;
overflow: hidden;
position: relative;
transition: all .5s ease;
z-index: 1;
}
nav.navbar.bootsnav ul.nav > li.dropdown > a{ padding: 10px 30px 10px 15px; }
nav.navbar.bootsnav ul.nav > li.active > a,
nav.navbar.bootsnav ul.nav > li.active > a:hover,
nav.navbar.bootsnav ul.nav > li > a:hover,
nav.navbar.bootsnav ul.nav > li.on > a{
color: #fff;
background: transparent !important;
border-color: transparent;
}
nav.navbar.bootsnav ul.nav > li > a > span:before,
nav.navbar.bootsnav ul.nav > li > a > span:after{
content: "";
background-color: rgba(255,255,255,0.5);
width: 50%;
height: 100%;
position: absolute;
left: -100%;
top: 0;
transition: all 0.3s ease 0s;
}
nav.navbar.bootsnav ul.nav > li > a > span:after{
width: 100%;
height: 2px;
top: 50%;
transform: translateY(-50%);
left: 100%;
transition: all 0.3s ease 0.1s;
}
nav.navbar.bootsnav ul.nav > li:hover > a > span:before,
nav.navbar.bootsnav ul.nav > li.active > a > span:before{
left: 100%;
}
nav.navbar.bootsnav ul.nav > li:hover > a > span:after,
nav.navbar.bootsnav ul.nav > li.active > a > span:after{
left:0;
}
nav.navbar.bootsnav li.dropdown ul.dropdown-menu li a{ color: #fff !important; }
nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content li a:hover,
nav.navbar.bootsnav li.dropdown ul.dropdown-menu li a:hover,
nav.navbar.bootsnav li.dropdown ul.dropdown-menu li a.dropdown-toggle:active,
nav.navbar ul.nav li.dropdown.on ul.dropdown-menu li.dropdown.on > a{
background: #fff !important;
color: #1775e8 !important;
box-shadow: 0 0 8px #fff inset;
}
nav.navbar.bootsnav ul.nav > li.dropdown > a.dropdown-toggle:after{
position: absolute;
top: 10px;
right: 10px;
margin: 0 0 0 7px;
}
nav.navbar.bootsnav ul.nav > li.dropdown > ul{
top: 100%;
transition: all 0.8s ease 0s;
}
nav.navbar.bootsnav ul.nav > li.dropdown.on > ul{ top: 120%; }
.dropdown-menu.multi-dropdown{
position: absolute;
left: -100% !important;
}
nav.navbar.bootsnav li.dropdown ul.dropdown-menu{
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
background-color: #1775e8;
border: none;
}
nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content li{ font-size: 14px; }
nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content .menu-col li a{ padding-left: 10px; }
nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content .title{
color: #fff;
font-size: 16px;
font-weight: bold;
}
@media only screen and (max-width:990px){
.dropdown-menu.multi-dropdown{ left: 0 !important; }
nav.navbar.bootsnav .navbar-toggle{
color: #fff;
background: transparent !important;
}
nav.navbar.bootsnav.navbar-mobile .navbar-collapse{ background-color: #1775e8; }
nav.navbar.bootsnav ul.nav>li{ margin: 5px auto 15px; }
nav.navbar.bootsnav.navbar-mobile ul.nav>li>a{
color: #fff;
text-align: center;
padding: 10px 15px;
border: none;
}
nav.navbar.bootsnav ul.nav>li.dropdown>a{ padding: 10px 10px 10px 17px; }
nav.navbar.bootsnav ul.nav>li.active>a,
nav.navbar.bootsnav ul.nav>li>a:hover,
nav.navbar.bootsnav ul.nav>li.on>a{
color: #fff;
}
nav.navbar.bootsnav ul.nav li.dropdown ul.dropdown-menu>li>a{
padding-left: 10px;
border-bottom-color: none;
}
nav.navbar.bootsnav ul.nav>li.dropdown>ul{ top: 100%; }
nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content .title{
color: #fff;
font-size: 14px;
font-weight: normal;
padding-left: 10px;
}
}
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!