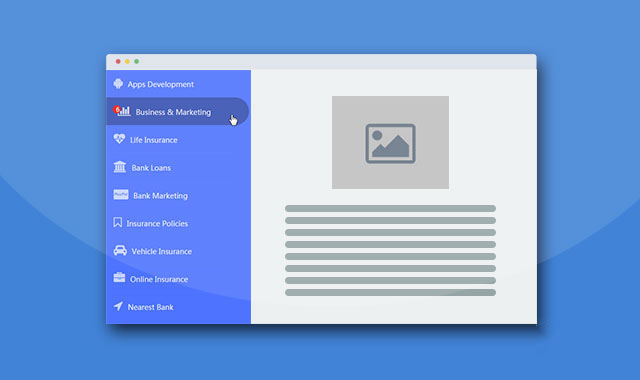
ssMenu是一款jQuery固定侧边栏插件。ssMenu侧边栏插件使用简单,内置多种颜色主题,也可以自定义侧边栏菜单的颜色,非常实用。
使用方法
在页面中引入ss-menu.css、jquery和ss-menu.js文件。
<link rel="stylesheet" href="css/ss-menu.css">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/ss-menu.js"></script>
HTML结构
菜单的HTML结果如下。
<!--Start Side Sticky Menu-->
<nav class="ss-menu ">
<ul>
<li><a href="#1"><i class="fa fa-android"></i> Apps Development</a></li>
<li><a href="#1"> <span class="ss-badge">6</span> <i class="fa fa-bar-chart"></i> Business & Marketing </a></li>
<li><a href="#1"><i class="fa fa-heartbeat"></i> Life Insurance</a></li>
<li><a href="#1"><i class="fa fa-bank"></i> Bank Loans</a></li>
<li><a href="#1"><i class="fa fa-cc-paypal"></i> Bank Marketing</a></li>
<li><a href="#1"><i class="fa fa-bookmark-o"></i> Insurance Policies </a></li>
<li><a href="#1"><i class="fa fa-car"></i> Vehicle Insurance </a></li>
<li><a href="#1"><i class="fa fa-briefcase"></i> Online Insurance</a></li>
<li><a href="#1"><i class="fa fa-location-arrow"></i> Nearest Bank</a></li>
</ul>
</nav>
<!--End Side Sticky Menu-->
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化插件。
$(document).ready(function(){
$(".ss-menu").ssMenu();
});
要使用不同的主题效果,可以在配置参数中设置。
$(document).ready(function(){
$(".ss-menu").ssMenu({
theme: "theme-name",
});
});
可用的主题名称有:
- red
- yellow
- blue
- green
- orange
- brown
- teal
- purple
ssMenu jQuery固定侧边栏插件的github网址为:https://github.com/CodeHimBlog/jquery.ssMenu
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!