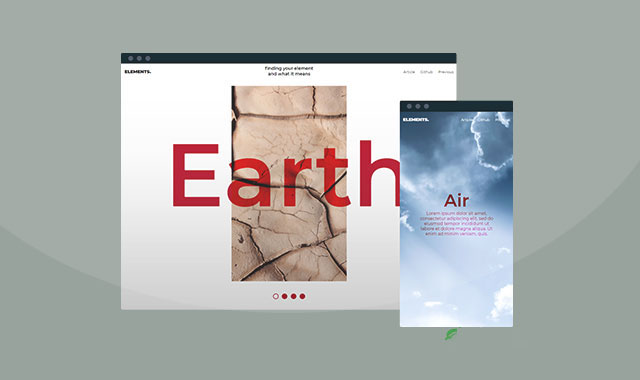
这是一款带CSS混合模式的JS视觉差轮播图特效。该特效使用CSS mix-blend-mode将文字和图片背景进行混合,并在点击时带有炫酷的视觉差特效。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" type="text/css" href="assets/css/demo.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js"></script>
<script src="https://unpkg.com/imagesloaded@4.1.4/imagesloaded.pkgd.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/plugins/ScrollToPlugin.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.6/ScrollMagic.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.6/plugins/animation.gsap.min.js"></script>
<script src="assets/js/demo.js"></script>
HTML结构
页面的HTML结构如下。
<main id="coidea" class="coidea-fullpage">
<section class="wrapper" id="section-1">
<div class="bg">
<div class="el">
<div class="bcg" style="background-image: url(assets/img/img-1.jpeg)"></div>
<div class="content">
<span>Earth</span>
<div class="description">
<p>Lorem ipsum dolor sit amet, ...</p>
</div>
</div>
</div>
</div>
</section>
<section class="wrapper" id="section-2">
<div class="bg">
<div class="el">
<div class="bcg" style="background-image: url(assets/img/img-2.jpeg)"></div>
<div class="content">
<span>Water</span>
<div class="description">
<p>Lorem ipsum dolor sit amet, ...</p>
</div>
</div>
</div>
</div>
</section>
<section class="wrapper" id="section-3">
<div class="bg">
<div class="el">
<div class="bcg" style="background-image: url(assets/img/img-3.jpeg)"></div>
<div class="content">
<span>Fire</span>
<div class="description">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis.</p>
</div>
</div>
</div>
</div>
</section>
<section class="wrapper" id="section-4">
<div class="bg">
<div class="el">
<div class="bcg" style="background-image: url(assets/img/img-4.jpeg)"></div>
<div class="content">
<span>Air</span>
<div class="description">
<p>Lorem ipsum dolor sit amet...</p>
</div>
</div>
</div>
</div>
</section>
</main>
<footer class="active-footer">
<nav class="anchor-nav" role="navigation">
<a href="#section-1" class="active" id="anchor1"></a>
<a href="#section-2" id="anchor2"></a>
<a href="#section-3" id="anchor3"></a>
<a href="#section-4" id="anchor4"></a>
</nav>
</footer>
该带CSS混合模式的JS视觉差轮播图特效的github网址为:https://github.com/COIDEAwebsite/css-mix-blend-mode-and-stunning-parallax-slideshow
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!