这是一款带网格图片预览的横向拖动式菜单布局。该布局的创意是所有菜单项全屏横向布局,通过鼠标拖拽进行切换。在拖动菜单时,相应的图片缩略图随着变化。当点击指定的链接时,缩略图切换为大图进行展示。
布局中的动画使用TweenMax来制作。拖动效果使用Draggabilly插件来制作。
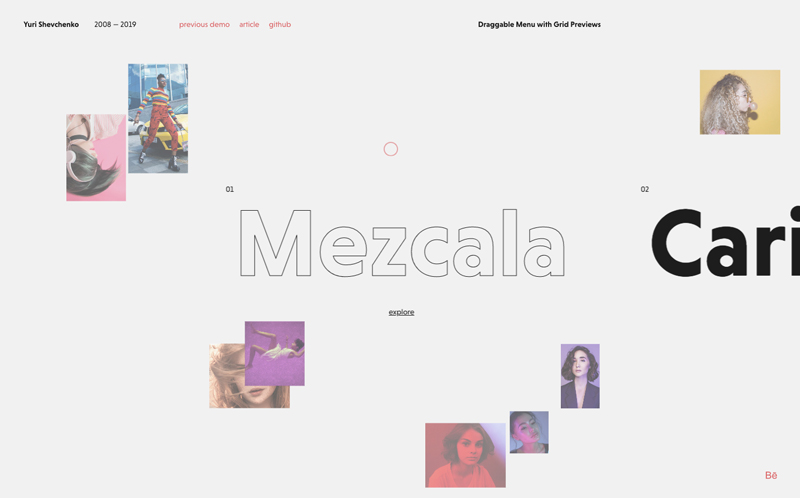
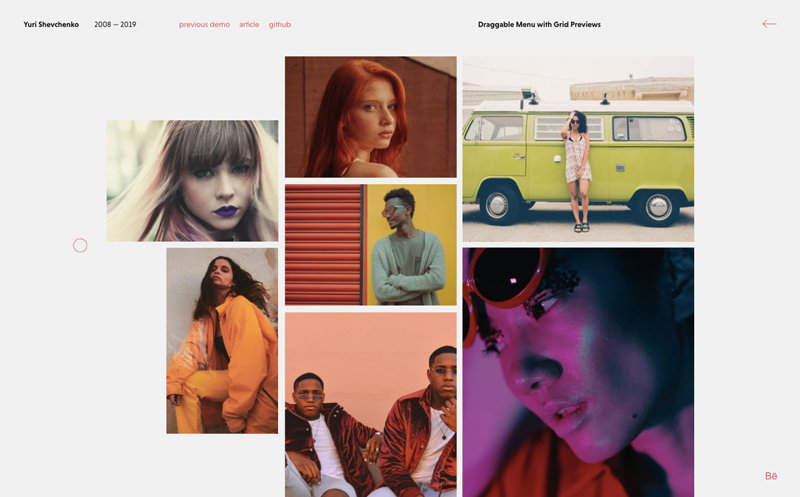
下面是该布局的一些网页截图效果:



该带网格图片预览的横向拖动式菜单布局的github网址为:https://github.com/codrops/DraggableMenu/
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!