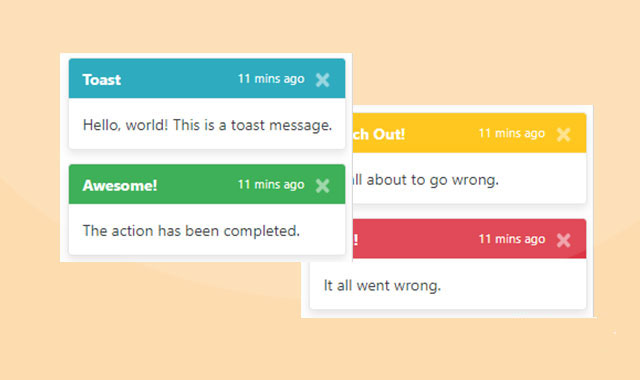
这是一款基于bootstrap4的toast插件。该插件能非常方便的生成toast提示效果,不需要编写额外的html代码,非常实用。
使用方法
在页面中引入下面的文件。
<!-- CSS -->
<link rel="stylesheet" href="/path/to/bootstrap.min.css">
<link rel="stylesheet" href="/path/to/toast.min.css">
<!-- JavaScript -->
<script src="/path/to/jquery.min.js"></script>
<script src="/path/to/popper.min.js"></script>
<script src="/path/to/bootstrap.min.js" ></script>
<script src="/path/to/toast.min.js"></script>
初始化插件
通过下面的方法来创建一个toast效果。
$.toast({
title: 'Notice!',
subtitle: '11 mins ago',
content: 'This is a toast message.',
type: 'info',
delay: 3000,
img: {
src: 'image.png',
class: 'rounded',
title: 'Thumbnail Title',
alt: 'Alternative'
},
pause_on_hover: false
});
配置参数
可用的配置参数有:
-
title:标题。 -
subtitle:子标题。 -
content:toast的内容。 -
type:情景类型:'info', 'success', 'warning', 'error'。 -
delay:多少时间后自动消失。 -
img:如果要显示图片,该属性指定图片的信息。 -
pause_on_hover:是否在鼠标悬停时让toast不消失。
该基于bootstrap4的toast插件的github网址为:https://github.com/Script47/Toast
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!